تصور کنید در حال رانندگی در یک اتوبان شلوغ هستید. ناگهان، تابلویی توجه شما را جلب میکند: "مسیر مخفی به سوی رتبه اول گوگل!". کنجکاو میشوید و به دنبال این مسیر مخفی میگردید.
سئو تکنیکال، دروازهای به سوی این مسیر مخفی است. با تسلط بر این علم، وبسایت شما به یک اتوبان پرسرعت تبدیل میشود که به طور مستقیم به رتبههای برتر گوگل ختم میشود. در این مقاله، شما را به سفری هیجانانگیز در دنیای سئو تکنیکال خواهیم برد. در این سفر، با رازهای موتور جستجو آشنا خواهید شد و یاد خواهید گرفت که چگونه با بهینهسازی فنی وبسایت خود، رتبه خود را در گوگل به طور چشمگیری ارتقا دهید.
با ما همراه باشید تا به شما نشان دهیم که چگونه:
- سرعت وبسایت خود را به طور شگفتانگیزی افزایش دهید.
- موانع فنی را از سر راه موتور جستجو بردارید.
- تجربه کاربری بینظیری را برای کاربران خود رقم بزنید.
- و در نهایت، به رتبههای برتر گوگل دست پیدا کنید.
این مقاله، مملو از نکات و ترفندهای تخصصی سئو تکنیکال است که به شما کمک میکند تا وبسایت خود را به یک رقیب شکستناپذیر در دنیای آنلاین تبدیل کنید.
پس اگر به دنبال موفقیت در دنیای پررقابت امروز هستید، خواندن این مقاله را از دست ندهید!
با افزایش روزافزون رقابت در دنیای دیجیتال، روشهای سئو برای جذب ترافیک و افزایش رتبه در نتایج جستجو بیشتر از قبل اهمیت دارد. در این شرایط، سایتهایی موفق خواهند بود که زودتر و بهتر، مجموعهای از روشها و استراتژیها را برای بهینه سازی سایت خود در نظر بگیرند. یکی از بخشهای مهم سئو که برای بسیاری از صاحبان وبسایتها، ممکن است پیچیده باشد، سئو تکنیکال یا سئو فنی است. با بررسی چک لیست کامل سئو تکنیکال و اجرای آن، میتوانید مشکلات فنی وبسایت خود را شناسایی و رفع کنید. در این وبلاگ، به معرفی کامل سئو فنی و بررسی چک لیست کامل آن خواهیم پرداخت. اگر شما هم صاحب یک وبسایت هستید که میخواهید بخش فنی آن را بهبود ببخشید، حتما این مقاله را تا انتها دنبال کنید.

سئو تکنیکال (Technical SEO) چیست؟
سئو تکنیکال به فرآیند بهینه سازی جنبههای فنی یک وبسایت با هدف کسب رتبه بالاتر در صفحات نتایج جستجو، اشاره دارد. جنبههای فنی، شامل بهینه سازی ساختار، کد و زیرساخت وبسایت برای موتورهای جستجو و کاربرپسندتر شدن آن است. سئو فنی شامل طیف گستردهای از فعالیتها، مانند افزایش سرعت سایت، بهبود ساختار سایت، اصلاح لینکهای شکسته، بهینه سازی متا تگها و تگهای هدر، ایجاد نقشه سایت، پیادهسازی اسکیما و اطمینان از موبایل فرندلی بودن سایت است.
سئو فنی در کنار سئو داخلی (On-page SEO) و سئو خارجی (Off-page SEO) جز مهمترین بخشهای بهینه سازی وبسایت محسوب میشود. بدون بهینهسازی فنی مناسب، موتورهای جستجو ممکن است نتوانند محتوای یک وبسایت را به طور مؤثر، خزش و ایندکس کنند. با بهبود سئو فنی، صاحبان وبسایت میتوانند اطمینان حاصل کنند که وبسایت آنها برای خزندههای موتورهای جستجو بهینه شده است، تجربه کاربری بهتری را برای مخاطبان خود فراهم میکند و در نهایت رتبه وبسایت خود را در موتورهای جستجو بهبود میبخشد.

سئو تکنیکال موضوعات متنوعی را دربر می گیرد و شرکت های مختلف با راهکارهای متفاوتی با آن مواجه می شوند. وب سایت ها امروزه بسیار پیچیده شده اند. این پیچیدگی بر مواردی مانند سرعت صفحات، ایندکس شدن محتوا و رندر کردن سایت تاثیر گذاشته است. از طرفی رفتار مخاطبان نیز تغییرات زیادی کرده است. مخاطبان امروزه از گوشی های همراه خود برای جستجو استفاده می کنند و همین حالا که این مقاله را می خوانید جستجو صوتی در موبایل در حال گسترش است. شما می توانید با هر زبانی حتی زبان فارسی با گوشی خود حرف بزنید و خواسته خود را مطرح کرده و گوشی شما برایتان داده های مرتبط را از وب می یابد. این تغییرات تاثیرات فراوانی بر روی سئو گذاشته اند.
تفاوت سئو تکنیکال با سئو داخلی (On-page) و سئو خارجی (Off-page) چیست
سئو به سه بخش اصلی تقسیم میشود: سئو تکنیکال، سئو داخلی و سئو خارجی. هر کدام از این بخشها نقشی حیاتی در بهینهسازی وبسایت شما برای موتورهای جستجو ایفا میکنند.
تفاوت سئو تکنیکال با سئو داخلی و سئو خارجی عبارت است از:
سئو تکنیکال:
- به بهینهسازی ساختار و زیربنای وبسایت شما برای موتورهای جستجو میپردازد.
- تمرکز آن بر روی عواملی مانند سرعت بارگذاری، ریسپانسیو بودن، ساختار URL، نقشه سایت و robots.txt است.
- هدف آن کمک به موتورهای جستجو در خزیدن، ایندکس کردن و درک بهتر محتوای وبسایت شما است.
سئو داخلی (On-page):
- به بهینهسازی محتوای صفحات وبسایت شما برای موتورهای جستجو میپردازد.
- تمرکز آن بر روی عواملی مانند کلمات کلیدی، عناوین، توضیحات متا، تصاویر، لینکهای داخلی و محتوای متنی است.
- هدف آن کمک به موتورهای جستجو در شناسایی موضوع و محتوای هر صفحه از وبسایت شما است.
سئو خارجی (Off-page):
- به ایجاد بکلینک از وبسایتهای دیگر به وبسایت شما میپردازد.
- تمرکز آن بر روی عواملی مانند کیفیت و اعتبار بکلینکها، تنوع و مرتبط بودن آنها با محتوای وبسایت شما است.
- هدف آن افزایش اعتبار و رتبهبندی وبسایت شما در موتورهای جستجو است.
اگر بخواهیم یک جمع بندی خلاصه داشته باشیم:
- سئو تکنیکال به زیربنای وبسایت شما میپردازد.
- سئو داخلی به محتوای وبسایت شما میپردازد.
- سئو خارجی به ارتباطات خارجی وبسایت شما میپردازد.
هر سه بخش سئو برای بهینهسازی کامل وبسایت شما و کسب رتبههای برتر در موتورهای جستجو ضروری هستند. برای درک بهتر تفاوت این سه بخش، به مثال زیر توجه کنید:
سئو تکنیکال: مانند ساختن یک اتوبان پرسرعت برای رسیدن به مقصد است.
سئو داخلی: مانند تجهیز اتومبیل شما برای سفر به بهترین نحو است.
سئو خارجی: مانند دریافت مجوز عبور از سایر اتوبانها برای رسیدن به مقصد نهایی است.
با استفاده از هر سه بخش سئو، میتوانید به طور چشمگیری رتبه خود را در گوگل ارتقا داده و به موفقیت در دنیای آنلاین دست پیدا کنید.
چک لیست سئو تکنیکال
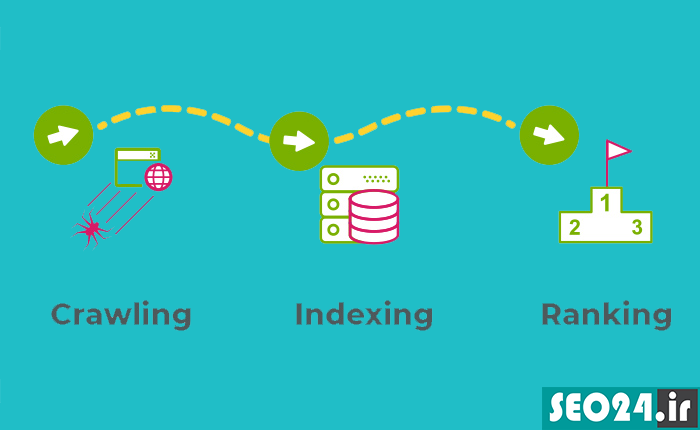
تسلط بر اصول سئو، تنها شروع کار است و اگر واقعاً میخواهید در رقابت پیروز شوید، باید فراتر از اصول اولیه کار کنید. سئو فنی، تمام جنبههای فنی وبسایت شما را که بر سئو تأثیر میگذارد، از هاست و سرعت سایت گرفته تا نقشههای XML و تگهای متا را پوشش میدهد. سئو فنی به موتورهای جستجو اجازه میدهد تا مطمئن شوند که وبسایت شما کیفیت بالایی دارد و کاربران تجربه خوبی در سایت شما خواهند داشت. بهطورکلی، گوگل سه کار اصلی انجام میدهد:
- صفحات سایت را کراول میکند.
- آنها را نمایه میکند.
- در نهایت رتبهبندی میکند.
سئو فنی تضمین میکند که هر سه مرحله به طور دقیق انجام میشود. در این بخش به معرفی چک لیست سئو تکنیکال و عناصر مهم آن خواهیم پرداخت. سه عنصر اصلی شامل قابلیت خزش، کارایی و ایندکس شدن است که در ادامه به توضیح هرکدام از آنها میپردازیم.
قابلیت خزش
قابلیت خزش (Crawlability) در سئو Technical به توانایی رباتهای موتورهای جستجو برای خزش در صفحات وبسایت اشاره دارد. برای اینکه یک وبسایت در صفحه نتایج ظاهر شود، موتورهای جستجو ابتدا باید محتوای آن را کراول کنند؛ در غیر این صورت، سایت شما نمیتواند در نتایج حضور داشته باشد. عوامل موثر بر قابلیت خزش وبسایت عبارتاند از:
بودجه خزش (Crawl Budget)
بودجه خزش به میزان زمان و منابع تخصیص یافته از سوی موتورهای جستجو برای خزش در یک صفحه است. کراولرهای موتورهای جستجو، دارای منابع محدودی از منابع و زمانی هستند که میتوانند به وبسایتها اختصاص دهند. بهینه سازی سایت برای بودجه خزش، میتواند کمک کند تا این کراولرها به طور بهینه و با صرف زمان کمتری در صفحات بخزند. برخی از تاکتیکها برای بهبود بودجه خزش شامل حذف صفحات کمارزش، حذف محتوای تکراری، بهبود زمان پاسخ سرور (Response Time) و بهینه سازی نقشههای XML و لینکسازی داخلی است.
همچنین به این نکته توجه کنید که از طریق فایل robots.txt میتوانیم دسترسی روباتهای گوگل را محدود کنیم و بودجه خزش خودمان را مدیریت کنیم.
جاوا اسکریپت (JavaScript)
جاوا اسکریپت میتواند تأثیر قابلتوجهی در خزش سایت شما داشته باشد. بهطورمعمول بررسی و خزش یک صفحه با بررسی کدهای منبع HTML شروع میشود؛ اما بسیاری از سایتهای جدید از جاوا اسکریپت برای بارگذاری پویا (Dynamic Load) محتوا، تغییر چیدمان صفحه و مدیریت تعامل کاربر استفاده میکنند. این بدان معنی است که خزندههای موتورهای جستجو باید بتوانند JavaScript را به درستی تفسیر کنند تا بتوانند محتوای آن را به طور دقیق کراول کنند.
برای اطمینان از اینکه موتورهای جستجو میتوانند به درستی محتوای دارای جاوا اسکریپت را در سایت شما را کراول کنند، مهم است که روشهای سئو جاوا اسکریپت را در سایت خود پیادهسازی کنید. این روشها شامل موارد زیر است:
- رندر از سمت سرور؛
- بارگذاری تنبل (Lazy Loading)؛
- اطمینان از دسترسی منابع JavaScript برای موتورهای جستجو؛
ایجاد امنیت بیشتر با پروتکل https
استفاده از SSL و پروتکل https یکی از فاکتورهای رتبه بندی است که گوگل به آن توجه میکند. زمانی که از پروتکل امنیتی https استفاده میکنیم اطلاعات بین سرور و کلاینت به صورت ایمن رد و بدل میشود و این موضوع برای گوگل از اهمیت ویژهای برخوردار است.
بک لینک باکیفیت
هنگامی که یک کراولر موتور جستجو، یک وبسایت را کراول میکند، برای کشف و ایندکس محتوا، لینکهایی که از یک سایت به سایتهای دیگر داده شدهاند را دنبال میکند. اگر یک وبسایت، تعداد زیادی از لینکهای باکیفیت از وبسایتهای دیگر داشته باشد، کراولرها به احتمال زیاد میتوانند صفحات موجود در آن وبسایت را بیشتر و با عمق بیشتری بررسی کنند.
از طرف دیگر، اگر یک وبسایت دارای لینکهای بسیار کم یا بیکیفیت و اسپم باشد، ربات کراولر ممکن است وبسایت را به میزان کمتری خزش کند یا ممکن است تمام صفحات موجود در سایت را کشف نکند. این موضوع میتواند منجر به این شود که برخی از صفحات از ایندکس شدن توسط موتور جستجو خارج شوند که میتواند بر رتبهبندی وبسایت تأثیر منفی بگذارد؛ بنابراین، ایجاد بک لینک های باکیفیت از وبسایتهای معتبر و مرتبط میتواند باعث بهبود خزش و عملکرد کلی یک وبسایت شود.
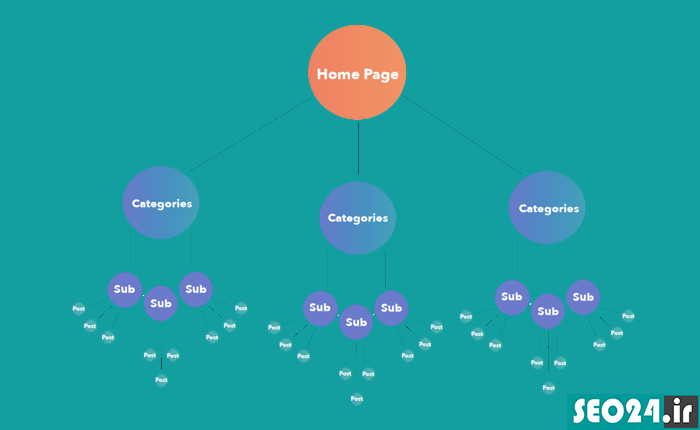
ساختار سایت (Site Structure)
یک وبسایت با ساختار مناسب به کراولرها کمک میکنند تا بتوانند به راحتی تمام صفحات موجود در سایت را بررسی و کراول کنند. به عنوان مثال، اگر یک وبسایت دارای ساختار مسیریابی پیچیده و گیجکننده باشد، کراولرها مجبورند برای یافتن تمام صفحات موجود در سایت تلاش زیادی کنند که ممکن است برخی از صفحات کراول نشوند. این موضوع میتواند منجر به عدم نمایش آن صفحات در نتایج جستجو و افت رتبه کلی سایت شود؛ بنابراین، داشتن یک ساختار سایت واضح و سازمانیافته به همراه استفاده از بردکرامب، لینکسازی داخلی و URL های بهینه از موادی است که حتما باید در سایت خود رعایت کنید.

ریدایرکتها
ریدایرکتها برای ارسال بازدیدکنندگان وبسایت از یک URL به URL دیگر استفاده میشوند که میتواند برای تجربه کاربر و بهینه سازی سایت، مفید باشد. بااینحال، اگر ریدایرکت به درستی تنظیم نشده باشد، میتواند مشکلاتی را برای کراولرها ایجاد کند. به عنوان مثال، اگر یک کراولر با چند ریدایرکت مواجه شود، جایی که یک URL به URL دیگر و سپس به URL سوم هدایت میشود، میتواند منجر به هدر رفتن بودجه خزش و کند شدن روند خزش شود. یکی دیگر از مشکلات ریدایرکتها، مربوط به زمانی است که به درستی تنظیم نشدهاند، مانند هدایت کردن همه URL ها به صفحه اصلی یا ریدایرکت به یک URL که دیگر وجود ندارد.
برای اطمینان از خزش مناسب با ریدایرکتها، استفاده از انواع ریدایرکت که مناسب موتورهای جستجو هستند، مانند ریدایرکتهای 301 برای تغییرات دائمی URL و به حداقل رساندن تعداد زنجیرههای ریدایرکت، مهم است. علاوه بر این، نظارت منظم وبسایت برای یافتن و برطرف کردن خطاهای ریدایرکتها به کراول بهینه سایت شما کمک کند.
خطاهای سرور
هنگامی که یک کراولر سعی میکند به صفحهای در یک وبسایت دسترسی پیدا کند و با یک خطای سرور مانند خطای سرور داخلی 500 (500 Internal Server Error) یا خطای عدم دسترسی به سرویس 503 (503 Service Unavailable Error) مواجه شود، نمیتواند به صفحه دسترسی پیدا کند و ممکن است، فرض کند که صفحه در دسترس نیست. اگر کراولر با خطاهای سرور زیادی در یک سایت مواجه شود، ممکن است خزیدن در سایت را بهطورکلی متوقف کند که میتواند باعث ایجاد مشکلات زیادی در ایندکس شدن سایت میشود.
خطاهای سرور همچنین میتواند بر تجربه کاربر تأثیر منفی بگذارد، زیرا بازدیدکنندگان ممکن است با لینکهای شکسته یا صفحاتی روبرو شوند که به درستی لود نمی شوند. حتما به طور منظم خطاهای سرور سایت خود را بررسی کرده و به سرعت آنها را برطرف کنید که شامل رفع هرگونه مشکل در هاست وبسایت یا راهاندازی سرور است.
کارایی
کارایی (Performance) در سئو فنی، به سرعت و عملکرد کلی یک وبسایت اشاره دارد. این بخش شامل عواملی مانند سرعت بارگذاری صفحه، زمان پاسخگویی سرور و پاسخگویی کلی وبسایت است. کارایی مناسب سایت برای تجربه کاربر و همچنین برای رتبهبندی در نتایج بسیار مهم است، زیرا موتورهای جستجو تمایل دارند وبسایتهایی را که سریع لود میشوند و تجربه کاربری مناسبی را ارائه میدهند، در اولویت اول نتایج قرار دهند. متخصصان سئو فنی میتوانند عملکرد وبسایت را با اجرای تکنیکهای مختلفی بهینه کنند که در ادامه به برخی از مهمترین موارد اشاره میکنیم:
سرعت سایت
سرعت سایت یکی از مهمترین عواملی است که میتواند بر عملکرد یک وبسایت موثر باشد. سرعت سایت، به مدت زمانی اطلاق میشود که یک وبسایت برای بارگذاری محتوای خود از جمله متن، تصاویر و سایر رسانهها نیاز دارد. وبسایتی که به سرعت بارگذاری میشود، تجربه کاربری بهتری را ارائه میدهد و باعث میشود کاربران، بیشتر در سایت باقی بمانند و با محتوای آن تعامل داشته باشند. علاوه بر این، موتورهای جستجو مخصوصا گوگل، سرعت سایت را به عنوان یک عامل مهم رتبهبندی در نظر میگیرند.
عوامل متعددی میتوانند بر سرعت سایت تأثیر بگذارند، از جمله اندازه و پیچیدگی وبسایت، کیفیت سرور هاست، استفاده از تصاویر یا ویدیوهای حجیم و استفاده از افزونهها یا سایر ابزارها. برای بهبود سرعت سایت، توسعهدهندگان وب و متخصصان سئو میتوانند از تکنیکهای مختلفی مانند بهینه سازی تصاویر، کوچکسازی کد، استفاده از شبکه توزیع محتوا (CDN) و کاهش تعداد درخواستهای ارسال شده به سرور استفاده کنند.
بارگذاری بیش از حد کد (Code Bloat)
Code bloat به وجود کدهای غیرضروری یا اضافی در یک وبسایت اشاره دارد که میتواند زمان بارگذاری وبسایت را افزایش دهد و بر عملکرد آن تأثیر منفی بگذارد. زمانی که یک وبسایت دارای کدهای زیادی باشد، دانلود و ارائه محتوا توسط مرورگر ممکن است بیشتر طول بکشد. این موضوع میتواند منجر به افزایش زمان بارگذاری صفحه شود که بر تجربه کاربر و رتبهبندی، تأثیر منفی خواهد داشت. علاوه بر این، خزندههای موتورهای جستجو، ممکن است برای خزیدن یک وبسایت با کدهای زیاد، زمان بیشتری صرف کنند که باعث کاهش بودجه خزش برای وبسایت میشود.
کاهش bloat code میتواند به بهبود عملکرد یک وبسایت و در نتیجه سئوی فنی آن کمک کند. این کار را میتوان با حذف هر کد غیرضروری یا اضافی، مانند فایلهای CSS یا جاوا اسکریپت استفاده نشده، بهینه سازی تصاویر و کوچک کردن فایلهای HTML، CSS و جاوا اسکریپت برای کاهش اندازه آنها انجام داد.
قابلیت AMP
قابلیت AMP (Accelerated Mobile Pages) توسط گوگل برای بهبود عملکرد صفحات وب در دستگاههای تلفن همراه توسعه یافته است و میتواند به طور غیرمستقیم بر عملکرد یک وبسایت در الگوریتم Mobile-first Index تأثیر بگذارد. صفحات با قابلیت AMP به گونهای طراحی شدهاند که سریعتر لود شوند و تجربه کاربری بهتری را برای کاربران تلفن همراه، فراهم کنند.
علاوه بر این، صفحات AMP در سرورهای گوگل ذخیره میشوند، به این معنی که وقتی کاربر روی یک صفحه AMP از نتایج جستجو کلیک میکند، آن صفحه با سرعت بیشتری، لود میشود. این عامل میتواند منجر به افزایش نرخ کلیک (CTR) و ترافیک کلی وبسایت شود. بااینحال، اجرای AMP ممکن است به تغییرات فنی قابل توجهی در وبسایت نیاز داشته باشد و ممکن است برای همه انواع وبسایتها مناسب نباشد. مهم است که مزایا و معایب بالقوه پیادهسازی AMP را بسنجید و در نظر بگیرید که آیا با اهداف و مخاطبان وبسایت شما همخوانی دارد یا خیر.
طراحی واکنشگرا
یک سایت واکنشگرا برای ارائه یک تجربه کاربری یکپارچه در دستگاههای مختلف با صفحات نمایش مختلف، طراحی شده است. با اطمینان از ریسپانسیو بودن وبسایت خود، میتوانید دسترسی به سایت خود را برای کاربران بهبود ببخشید. یکی از مزایای کلیدی طراحی ریسپانسیو، این است که نیازی به ایجاد چندین نسخه از وبسایت برای دستگاههای مختلف را از بین میبرد. در عوض، یک وبسایت واحد میتواند با اندازه صفحه نمایش و وضوح دستگاه مورد استفاده سازگار شود و تجربه مرور بهینهای را برای کاربران فراهم کند.
علاوه بر این، یک وبسایت واکنشگرا میتواند به کاهش نرخ پرش و افزایش تعامل، کمک کند که برای گوگل و کاربران بسیار ارزشمند است. همچنین، طراحی ریسپانسیو میتواند قابلیت خزیدن در وبسایت شما را با دسترسی راحتتر کراولرها و ایندکس کردن محتوای سایت شما بهبود بخشد.
ایندکس شدن
ایندکس شدن در سئو فنی به معنی فرآیند اضافه شدن صفحات یک وبسایت به دیتابیس موتورهای جستجو اشاره دارد. هنگامی که یک عبارت جستجو وارد میشود، موتورهای جستجو برای بازگرداندن نتایج مرتبط به فهرست موجود در دیتابیس خود متکی هستند. فرآیند ایندکس شدن برای وبسایتها بسیار مهم است، زیرا اگر یک صفحه وب ایندکس نشود، در نتایج جستجو ظاهر نمیشود و توسط کاربران قابل مشاهده نخواهد بود. برای اطمینان از ایندکس شدن صفحات سایت، باید به موارد زیر توجه داشته باشید:

لینکسازی داخلی
هنگامی که خزندههای موتورهای جستجو از یک وبسایت بازدید میکنند، لینکها را از صفحهای به صفحه دیگر دنبال میکنند تا محتوای جدید را کشف کنند. با ایجاد یک ساختار لینک داخلی قوی، صاحبان سایت میتوانند اطمینان حاصل کنند که تمام صفحات سایت به راحتی برای خزندههای موتورهای جستجو قابل دسترسی است. لینکسازی داخلی همچنین میتواند به ایجاد سلسله مراتب و ارتباط موضوعی محتوای یک وبسایت، کمک کند. علاوه بر این، لینکسازی داخلی میتواند به توزیع ارزش لینک در سراسر یک وبسایت کمک کند و قدرت کلی و پتانسیل رتبهبندی سایت را بهبود بخشد.
نقشه سایت (Sitemap)
نقشه سایت، فایلی است که تمام صفحات یک وبسایت را ایندکس میکند و به خزندههای موتورهای جستجو کمک میکند تا ساختار وبسایت را درک کنند. با ارسال نقشه سایت به موتورهای جستجو، وبمسترها میتوانند اطمینان حاصل کنند که تمام صفحات موجود در سایت خزش و ایندکس میشوند، حتی اگر از صفحات دیگر به آنها لینک داده نشده باشد. این به ویژه برای وبسایتهایی با ساختار پیچیده یا حجم محتوای زیاد مفید است.
مشکلات مربوط به محتوای تکراری (Duplicate Content)
محتوای تکراری به حالتی اشاره دارد که یک محتوا در چندین صفحه وجود داشته باشد. در سئو تکنیکال، محتوای تکراری میتواند با گیج کردن موتورهای جستجو و هدر دادن بودجه خزش در صفحات نامرتبط، بر ایندکس شدن تأثیر منفی بگذارد. هنگامی که موتورهای جستجو محتوای تکراری را پیدا میکنند، باید تصمیم بگیرند که کدام نسخه از محتوا را ایندکس کرده و در نتایج جستجو نشان دهند که میتواند حضور محتوای اصلی را کمرنگ کند.
مشکلات محتوای تکراری همچنین میتواند منجر به جریمه توسط موتورهای جستجو شود و به رتبهبندی کلی وبسایت در موتورهای جستجو آسیب بزند. برای جلوگیری از مشکلات محتوای تکراری، مدیران وبسایتها میتوانند از تگ کنونیکال برای مشخص کردن محتوای اصلی استفاده کنند. همچنین اطمینان حاصل کنند که هر صفحه دارای عنوان و توضیحات متای منحصربهفرد است. علاوه بر این، نظارت منظم وبسایت برای مشکلات محتوای تکراری و حل سریع آنها میتواند ایندکس شدن و عملکرد کلی سایت در نتایج را بهبود بخشد.
بررسی لاگ فایلها (Logfiles)
لاگ فایلها گزارشی از درخواستهای ارسال شده به سرور هستند و میتوانند اطلاعات ارزشمندی در مورد اینکه کدام صفحات توسط کراولرها خزیده میشوند و تعداد دفعات خزیدن آنها را ارائه میدهند. با تجزیه و تحلیل این فایلها، متخصصان سئو میتوانند اطلاعات مفیدی در مورد نحوه تعامل رباتهای موتور جستجو با سایت خود به دست آورند که میتواند به آنها کمک کند تا مشکلات بالقوه ایندکس شدن سایت را شناسایی کنند. به عنوان مثال، اگر صفحات خاصی به طور مکرر کراول نمیشوند، ممکن است نشاندهنده وجود مشکلاتی در معماری یا ساختار لینک داخلی سایت باشد که باعث میشود موتورهای جستجو نتوانند همه محتوای آن را کشف و ایندکس کنند. علاوه بر این، بررسی لاگ فایل میتواند به شناسایی مسائلی مانند خطاهای خزش، خطاهای سرور و مشکلات محتوای تکراری کمک کند.

مشکلاتی که محتوا و سئو تکنیکال می توانند حل کنند
سئو تکنیکال به عنوان یکی از مهمترین بخشهای سئو میتواند بر روی عملکرد و رتبهبندی تمام صفحات سایت تاثیر مثبت بگذارد. در واقع زمانی که مشکلات فنی سایت حل شوند، علاوه بر اینکه نرخ خزش بهبود پیدا خواهد کرد، سرعت سایت بهتر خواهد شد و خزنده های گوگل ارتباط بین صفحات را بهتر پیدا خواهند کرد، رتبه کل صفحات سایت در گوگل بهبود خواهند داشت.
نحوه عملکرد فعلی سایت
اینکه شما پول خود را برای کدام دسته صرف کنید تا نتیجه بهتری از سئو سایت خود به دست بیاورید بستگی به نحوه عملکرد فعلی سایت و هدفی دارد که سایت شما قصد دارد به آن برسد:
- تلاش برای بدست آوردن رتبه بهتر: اگر شما نمیتوانید رتبهای که استحقاقش را دارید بدست بیاورید، سایت شما با مشکلات تکنیکال روبرو است و قطعاً باید بر روی سئو تکنیکال سرمایهگذاری کنید.
- تداخل در محتوای سایت: اگر رتبه سایت شما به دلیل آنکه صفحات زیادی از سایت شما سعی در رتبهگیری برای یک سری کلمه کلیدی واحد را دارند، افت کرده، قطعاً شما باید محتوای خود را ویرایش کنید تا بتوانید این مشکل را برطرف نمایید.
- صفحه محصولات با تنظیمات چندگانه رتبه ای به دست نیاورده است: اگر صفحه محصولات شما چندین گزینه مانند رنگ، شکل، اندازه، استایل را به انتخاب کاربر قرار میدهد، عدم ایندکس شدن تمام این حالات به احتمال زیاد به دلیل سئو تکنیکال است.
- صفحات فروش با وجود محصولات همکاران و خرده فروشی ها رتبه نمیگیرد: اگر شما محصولات شرکتهای دیگر را میفروشید یا چندین شرکت در تولید محصول نهایی شما دخیل هستند، عدم رتبهگیری معمولاً به دلیل محتوای کپی است. بهترین راه برای برطرف کردن این مشکل ایجاد محتوای منحصر به فرد برای محصولات است.
سرعت نتایج
پاسخ به این سوال که تولید محتوا یا رعایت اصول سئو تکنیکال نتیجه سریعتری برای سایت شما دارد نیز وابسته به شرایط فعلی سایت شما است.
اگر سایتی محتوای با کیفیت و منحصر به فرد نداشته باشد، سئو تکنیکال به تنهایی نمیتواند کمک چندانی به رتبهگیری محتوا کند و وجود یک محتوای عالی بدون آنکه آنرا به درستی به گوگل معرفی کنید نیز باعث نمیشود که رتبه خوبی در گوگل بدست آورید. بنابراین همگامی تولید محتوا و رعایت سئو تکنیکال برای بدست آوردن سریعترین نتایج ضروری است.
یک سایت با رعایت حداقلهای استاندارد سئو تکنیکال و تولید بهترین محتوای با کیفیت میتواند موفقیت خوبی کسب کند و همینطور یک سایت با تولید یک محتوا با حداقل کیفیت استاندارد و رعایت مو به موی سئو تکنیکال رتبه خوبی کسب خواهد کرد. البته باز هم تکرار میکنیم که این موضوع به شرایط فعلی سایت نیز بستگی فراوانی دارد.
محتوا با کیفیت درصورتی که از کانالهای بازاریابی دیگر مانند شبکه های اجتماعی برای افزایش میزان بازدید کننده استفاده کند نتیجه سریعتری برای سایت به دست خواهد آورد. این روش به برندینگ محصولات و شرکت نیز کمک زیادی خواهد کرد. اگر بخواهید برای بازاریابی محتوای خود هزینه پرداخت کنید، استفاده از تبلیغات در شبکههای مجازی و ایمیل مارکتینگ در انتشار محتوا بصورت آنلاین، میتوانید بسیار موفق عمل کرده و در واقع مزایای یک محتوای خوب برای برند سازی بسیار است.
کارهای گذشته
در بازاریابی یک قانون کاهش بازده وجود دارد که در بازاریابی محتوا و سئو تکنیکال نیز این قانون صادق است. بزرگترین دستاورد همواره زمانی رخ میدهد که شما چیز جدیدی را تجربه کنید. یعنی آنکه اگر برای اولین بار محتوای خود را در شبکههای اجتماعی تبلیغ کنید و از کانالهای بازاریابی برای افزایش مخاطب، بهره بگیرد، تاثیر آن بسیار بالا خواهد بود و این تاثیر به مرور زمان کمرنگ خواهد شد. در مورد سئو تکنیکال نیز به همین صورت است.
به تصویر زیر نگاه کنید. رابطه بین سئو تکنیکال، محتوا و سئو خارجی به صورت یک هرم ترسیم شدهاست:

رعایت اصول سئو تکنیکال در یک سایت به سرمایهگذاری اولیه بیشتری نسبت به تولید محتوا نیاز دارد. اما در دراز مدت سئو تکنیکال به اهمیت تولید محتوای منحصر به فرد و با کیفیت نیست. حقیقت این است که با هر بار بروز رسانیهای الگوریتم های گوگل محتوا ارزش بیشتری از سایر موارد سئو پیدا میکند و شرکتهای نوپا اغلب برای سرعت بخشیدن به سئو سایت خود همزمان بر روی سئو تکنیکال، تولید محتوا و بازاریابی محتوا و سئو خارجی سرمایه گذاری مالی و زمانی انجام میدهند.
جمع بندی: سئو تکنیکال چیست
مطالبی که در این مقاله به آن پرداختیم از مهمترین موارد مرتبط با سئو فنی بودند که حتما باید به آنها توجه کنید. با رعایت کردن و توجه به سئو تکنیکال میتوانیم رتبه صفحات مختلف سایت خودمان را بهبود دهیم و سئو فنی پایه و اساس خزش، ایندکس و رتبه بندی در گوگل است.