سرعت وبسایت اولین چیزی است که کاربر هنگام ورود به سایت شما تجربه میکند. سرعت پایین وبسایت یکی از آزاردهندهترین چیزهایی است که کاربر میتواند تجربه کند و وقتی صحبت از تجربه کاربر به میان میآید، شانس دومی نخواهید داشت. همچنین وبسایتهای کند باعث میشوند هزینه و زمانی که برای طراحی آن صرف کردهاید به هدر برود. با بالا بردن سرعت سایت و کاهش زمان لود صفحات، تأثیر مثبت آن را بر فرآیندهای بازاریابی و فروش خود مشاهده خواهید کرد؛ زیرا ترافیک بیشتری دریافت میکنید که میتوانند به مشتریان شما تبدیل شوند. در این مقاله، توصیههایی در مورد چگونگی افزایش سرعت سایت و زمان لود صفحات به شما ارائه میدهیم. اگر شما هم علاقهمندید که بدانید چگونه میتوانید سایت خود را سریعتر نمایش دهید این مقاله را تا انتها مطالعه کنید.

دلایل اهمیت سرعت سایت
سرعت لود صفحه، یک معیار عملکرد وبسایت است که مستقیما بر تجربه کاربری موثر است؛ اما اگر بخواهیم دقیقتر به دلایل اهمیت سرعت سایت اشاره کنیم، میتوانید این سه مورد را عنوان کنیم:
- بهبود نرخ تبدیل: نرخ تبدیل وبسایت یک عامل مهم در موفقیت کسبوکار شما است، به این معنی که بازدیدکنندگان خود را تشویق به انجام کاری کنید که میخواهید. به عنوان مثال، محصول شما را خریداری کنند، ایمیل خود را وارد کنند، در یک وبینار ثبتنام کنند یا یک کتابچه را دانلود کنند. هرچه صفحه سریعتر نمایش داده شود، نرخ تبدیل بالاتری خواهید داشت. طبق تحقیقات Hubspot، 1 ثانیه تاخیر به معنای کاهش 7 درصدی در تبدیل است. به عنوان مثال، کاهش سرعت صفحه به مدت 1 ثانیه میتواند سالانه 1.6 میلیارد دلار برای آمازون هزینه داشته باشد.
- بهبود رتبه: زمان لود وبسایت شما بر این نیز موضوع تأثیر میگذارد که کاربران به راحتی میتوانند وبسایت شما را پیدا کنند. سرعت وبسایت یکی از عواملی است که گوگل در رتبهبندی سایتها به آن توجه میکند. یک وبسایت با سرعت پایین، تجربه کاربری ضعیفی دارد و در نتیجه در نتایج جستجو، نمایش کمتری به دست میآورد.
- افزایش رضایت کاربران: قابلیت استفاده از وبسایت مانند سرعت صفحه، زمان لود و عملکرد وبسایت به طور مستقیم بر رضایت مشتری تأثیر میگذارد. هرچه وبسایت شما عملکرد بهتری داشته باشد، رضایت کاربر بیشتر خواهد بود، بیشتر در سایت شما میماند و مجددا به آن سر میزند که از نظر گوگل بسیار ارزشمند است.
10 روش افزایش سرعت سایت
این روزها چه ما بخواهیم و چه نخواهیم، سرعت بارگذاری یک سایت، اهمیت بسیار زیادی نسبت به قبل پیدا کرده است. امروزه کاربران، نسبت به گذشته هوشمندتر و کمحوصلهتر هستند.
همچنین سطح توقع آنها نیز به مراتب افزایش یافته است و به خاطر وجود صدها وبسایت مشابه، با کوچکترین بهانه و اولین ایرادی که از یک وبسایت ببینند آن را ترک میکنند. سرعت لود سایت که اولین موردی است که کاربر مشاهده میکن،د شاید برای شما مساله مهمی به نظر نرسد؛ اما برای کاربران بسیار مهم است. اگر با ترفندهای افزایش سرعت سایت آشنا باشید و آنها را اجرا کنید، مطمئن باشید که همان ابتدای ورود کاربر به سایت، تاثیر اولیه بسیار خوبی روی آن میگذارید. در ادامه به مهمترین روشهایی که میتوانید برای افزایش سرعت لود سایت خود استفاده کنید اشاره میکنیم:
در انتخاب هاست خود دقت کنید
ارائهدهنده سرویس هاستینگی که استفاده میکنید، نقش مهمی در مدیریت و عملکرد وبسایت شما دارد که شامل سرعت لود آن نیز میشود. یکی از بدترین اشتباهاتی که میتوانید مرتکب شوید، این است که به دنبال سرویسها و شرکتهایی باشید که کمترین قیمت را ارائه میدهند. هاست ارزان اغلب به معنی عملکرد ضعیف است. به این دلیل که این ارائهدهندهها از هاستهای اشتراکی استفاده میکنند و اگر اشتراکگذاری منابع بین چندین وبسایت در یک سرور بیش از حد استاندارد باشد، میتواند زمان بارگذاری صفحه شما را تحت تاثیر قرار داده و کاهش دهد؛ بنابراین حتما بودجه مناسبی برای هاست خود در نظر بگیرید و متناسب با عملکرد و نوع سایت خود، هاست مناسب خود را تهیه کنید.
از شبکه تحویل محتوا (CDN) استفاده کنید
شبکه توزیع محتوا، مجموعهای از سرورهای وب است که در مکانهای جغرافیایی مختلف توزیع شدهاند و محتوای وبسایت را با توجه به موقعیت مکانی خود در اختیار کاربران نهایی قرار میدهند. هنگامی که وبسایت روی یک سرور واحد قرار داشته باشد، تمام درخواستهای کاربران به همان سرور ارسال میشود. به همین دلیل زمان مورد نیاز برای پردازش هر درخواست افزایش مییابد.
علاوه بر این، زمانی که کاربران از نظر فیزیکی از سرور دور هستند، زمان بارگذاری افزایش مییابد. با CDN، درخواستهای کاربر به نزدیکترین سرور هدایت میشوند. شبکه توزیع محتوا باعث میشود تا محتوای غیر استاتیک مانند تصاویر، فایلهای CSS، فایلهای JS و انواع پروندههای چندرسانهای، از نزدیکترین مکان هر سرور بارگذاری شوند. در نتیجه، محتوا سریعتر به کاربر تحویل داده میشود و وبسایت سریعتر به نمایش در میآید. این یک روش نسبتاً گران، اما کاملاً مؤثر برای افزایش سرعت سایت های شلوغ است.
تصاویر خود را فشرده و بهینه کنید
تصاویر به بهبود ظاهر صفحات وب و افزایش کیفیت محتوای شما کمک میکنند. با این حال، تصاویر بزرگ میتوانند زمان بارگذاری را به تاخیر بیندازند؛ بنابراین، یکی از سادهترین راهها برای افزایش سرعت وب سایت، فشردهسازی و بهینهسازی تصاویر است. این کار میتواند شامل تغییر فرمت فایل تصاویر (به عنوان مثال از JPG به PNG)، فعال کردن Lazy Load (روشی که به جای لود کل صفحه وب که زمان طولانیتری را نیاز دارد، تنها بخش مورد نیاز را لود میکند و بقیه آن را تا هنگام درخواست کاربر و اسکرول کردن او به تاخیر میاندازد.) و فشردهسازی تصاویر از طریق کاهش حجم آنها باشد.
با کاهش اندازه فایلهای تصاویر، میتوانید حجم آنها را کاهش دهید و در نهایت به بارگذاری سریعتر صفحاتتان کمک کنید. اگر سایت شما با وردپرس طراحی شده است، پلاگینهای مختلفی مانند WP Smush برای بهینهسازی تصویر وجود دارد که میتوانید برای این منظور از آنها استفاده کنید. پس از نصب و فعالسازی این افزونه، به طور خودکار تصاویر شما را تغییر اندازه داده و فشرده میکند، بدون اینکه بر کیفیت آنها تاثیر بگذارد. همچنین این افزونه شامل ویژگیهایی برای Lazy Load و حتی بهینهسازی تصاویر به صورت انبوه است.
اگر از وردپرس به عنوان CMS خود استفاده نمیکنید، میتوانید به کمک ابزارهای آنلاین با tinypng.com، Attrock یا Squoosh حجم تصاویر خود را کاهش دهید. به کمک این ابزارها میتوانید اندازه تصاویر را بین 25٪ تا 80٪ کاهش دهید.
ریدایرکت ها خود را کاهش دهید
ریدایرکتهای زیاد در صفحه میتواند به زمان لود آسیب برساند. هر بار که یک صفحه به صفحه دیگری هدایت میشود، فرآیند درخواست و پاسخ HTTP را طولانی میکند. البته، در برخی موارد ممکن است ریدایرکتها ضروری باشند، مانند زمانی که در حال انتقال به یک دامنه جدید هستید. با این حال، حذف ریدایرکتهای غیرضروری، میتواند زمان بارگذاری صفحه را به میزان قابل توجهی کاهش دهد.
روشهای مختلفی برای کاهش ریدایرکت در وردپرس وجود دارد. یکی از آنها جلوگیری از ایجاد موارد غیرضروری هنگام ساخت لینکها و منوهای داخلی است. همچنین اگر برای شناسایی ریدایرکتهایی که در سایت شما به درستی تنظیم نشدهاند به یک ابزار نیاز دارید، میتوانید از ابزار Patrick Sexton Redirect mapper استفاده کنید:

به کمک این ابزار، همه ریدایرکتهای تکراری نمایش داده میشوند. همچنین میتوانید از ابزاری مانند Screaming Frog برای شناسایی تمامی ریدایرکتها در سایت خود و مقصدی که کاربر به آن هدایت میشود، استفاده کنید. این ابزارها شناسایی ریدایرکتهای غیرضروری را آسانتر میکنند. سپس میتوانید مواردی را که نیاز ندارید از طریق فایل htaccess. سایت خود حذف کنید.
قابلیت کَش مرورگر (browser caching) را فعال کنید
کش کردن یکی از موثرترین راهها برای افزایش سرعت باز شدن سایت است. وقتی کاربر برای اولین بار وارد سایت شما میشود، فایلهای سایت به طور کامل یا موقت روی مرورگر کاربر ذخیره میشوند. به این معنا که وقتی برای دومین بار از وبسایت شما بازدید کند، درخواست HTTP جدیدی برای ارسال اطلاعات فرستاده نمیشود و از کَش و اطلاعات قبلی که توسط مرورگر هنگام اولین ورود لود شده است، استفاده میشود. با استفاده از این ویژگی مرورگر، میتوان سرعت وبسایت خود را تا حد زیادی بهبود داد.
روشهای مختلفی برای کش کردن صفحات وب شما وجود دارد. شما میتوانید این کار را در سطح سرور انجام دهید، به این معنی که ارائهدهنده هاست شما آن را برای شما فعال کند.
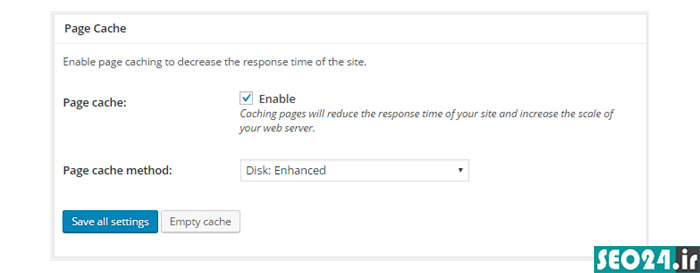
گزینه دیگر استفاده از یک پلاگین کش مانند W3 Total Cache است که یک افزونه رایگان وردپرس است. این افزونه باعث میشود صفحات وب شما سریع و آسان ذخیره شوند. پس از نصب و فعال کردن آن، در بخش General Settings و در قسمت Page Cache گزینه Enable را انتخاب کنید.

همچنین میتوانید از WP Rocket که یک افزونه کش قدرتمند است، استفاده کنید که سرعت بارگذاری شما را افزایش میدهد و امتیاز PageSpeed Insights و Core Web Vitals شما را تنها با چند کلیک بهینه میکند. این پلاگین، برای بهینهسازی سرعت صفحات شما و ایجاد زمان بارگذاری سریع، از کش صفحه و پیش بارگذاری کش (cache pre-loading) استفاده میکند.
CSS، جاوا اسکریپت و HTML را مینیفای (minify) کنید
بهینهسازی نحوه لود شدن فایلهای شما میتواند به بهبود سرعت بارگذاری صفحه کمک کند. شما میتوانید کدهای CSS، جاوا اسکریپت و HTML خود را مینیفای کنید. به این معنی که فضاهای اضافی، کاراکترها، نظرات و سایر عناصر غیر ضروری را حذف کنید که باعث کاهش حجم فایلها میشود. کاهش اندازه فایلها باعث میشود کدهای سایت شما تمیزتر و صفحات وب سریعتر بارگذاری شوند.
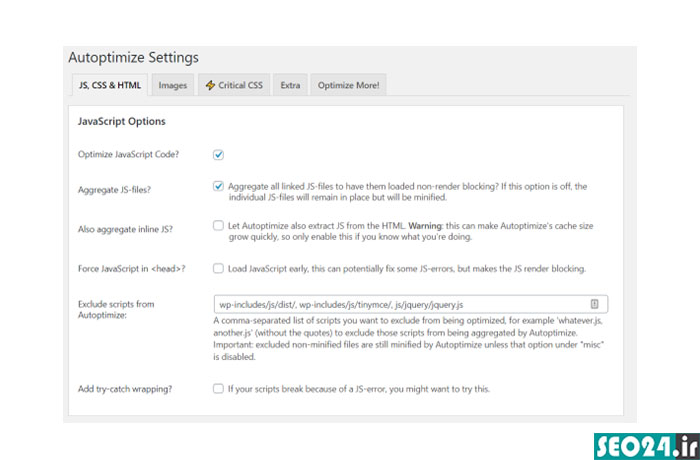
برای این کار میتوانید از افزونه رایگانی به نام Autoptimize استفاده کنید. این افزونه محبوب، جمعآوری و کوچکسازی خودکار CSS، جاوا اسکریپت و HTML را آسان میکند.

از بارگذاری ناهمزمان (asynchronous loading) برای فایلهای CSS و جاوا اسکریپت استفاده کنید
هنگامی که برخی از فایلهای خود را کوچک و ترکیب کردید، میتوانید نحوه بارگذاری آنها را در صفحات خود نیز بهینه کنید. اسکریپتهایی مانند CSS و JavaScript را میتوان به دو روش همزمان و ناهمزمان بارگذاری کرد.
اگر اسکریپتهای شما به صورت همزمان لود شوند، هر بار به ترتیبی که در صفحه ظاهر میشوند، بارگذاری میشوند. از طرف دیگر، اگر اسکریپتهای شما به صورت ناهمزمان لود شوند، برخی از آنها به طور همزمان بارگذاری میشوند. بارگیری فایلها به صورت ناهمزمان میتواند باعث افزایش سرعت سایت شود. اگر مرورگر به یک فایل CSS یا جاوا اسکریپت برسد که ناهمزمان نباشد، تا زمانی که آن فایل خاص را به طور کامل بارگذاری نکند، بارگذاری متوقف میشود؛ اما اگر همان فایل ناهمزمان بود، مرورگر میتواند به بارگذاری عناصر دیگر در صفحه به طور همزمان ادامه دهد.
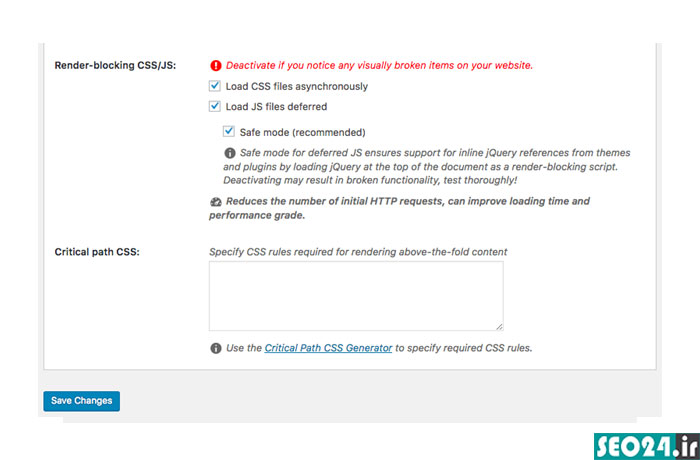
برای فعالسازی این گزینه میتوانید به کمک افزونه WP Rocket و در بخش «Static Files»، گزینههای کنار «Render-blocking CSS/JS» را علامت بزنید.

روی "ذخیره تغییرات" کلیک کنید، سپس سایت خود را تست کنید تا مطمئن شوید همه چیز به درستی بارگذاری میشود.
پلاگین های غیرضروری را حذف کنید
وجود افزونههای زیاد در سایت شما میتواند باعث کندی آن شود. علاوه بر این، افزونههایی که قدیمی هستند و بهروزرسانی نمیشوند، میتوانند یک تهدید امنیتی باشند یا مشکلاتی ایجاد کنند که عملکرد وبسایت شما را مختل کند؛ بنابراین، بهتر است که تعداد افزونههایی را که در سایت وردپرس خود استفاده میکنید به حداقل برسانید. یکی از سادهترین راهها برای انجام این کار، غیرفعال کردن و حذف هر افزونهای است که در حال حاضر از آن استفاده نمیکنید.
همچنین توصیه میکنیم به صورت دورهای، افزونههایی را که نصب کردهاید بررسی و ارزیابی کنید که آیا واقعاً ضروری هستند یا خیر. ممکن است ابزارهای آنلاین جایگزینی وجود داشته باشند که عملکردها و ویژگیهای مشابه آن افزونه را ارائه دهند؛ مثلا میتوانید برای کاهش حجم تصاویر به جای نصب افزونه از وبسایتها یا نرمافزارهایی که این کار را انجام میدهند، استفاده کنید.
در نهایت، برخی از افزونهها ممکن است سرعت سایت شما را بیش از بقیه افزونهها کاهش دهند. برای شناسایی هر پلاگینی که سرعت صفحه شما را کاهش میدهد، میتوانید آنها را به صورت جداگانه تست کنید. ابتدا، همه افزونههای خود را غیرفعال کنید (بهتر است این کار را روی وبسایت استیجینگ (staging site) انجام دهید. وبسایت استیجینگ، یک محیط آزمایشی کلون شده از سایت اصلی شماست که در آن میتوانید سایت خود را با تغییرات جدید آزمایش کنید بدون اینکه سایت اصلی تحت تاثیر قرار بگیرد.). سپس آنها را به نوبت فعال کنید. هر بار که یک افزونه را فعال میکنید، از یک ابزار تست سرعت مانند PageSpeed Insights استفاده کنید تا ببینید آیا امتیاز و زمانبندی شما تحت تأثیر قرار گرفته است یا خیر.
غیرفعال کردن بسیاری از افزونهها ممکن است سرعت صفحه شما را به میزان بسیار کمی افزایش دهند. بااینحال، اگر افزایش ناگهانی زیادی را مشاهده کردید، بهتر است حتیالامکان آن افزونه را حذف کنید و به دنبال راه جایگزینی برای آن باشید.
از قالب مناسب استفاده کنید
قالب بهینهسازی شده یکی از مهمترین بخشهای وبسایت است که تاثیر زیادی در افزایش سرعت بالا آمدن سایت دارد و باید به آن توجه کرد. بعضی قالبها به صورت کاملا بهینه و اصولی کدنویسی شدهاند که باعث میشود در سریعترین زمان ممکن لود شوند، در مقابل نیز قالبهایی وجود دارند که حتی در صورت استفاده از هاست مناسب و رعایت بقیه نکات مربوط به سرعت سایت باز هم زمان زیادی طول میکشد تا لود شوند.

پس حتما هنگام انتخاب قالب در مورد آن تحقیق و به مشخصات آن توجه کنید؛ مثلا برخی قالبها به صورت پیش فرض امکان Lazy Load را دارند.
از پلتفرمهای خارجی استفاده کنید
علاوه بر هاستینگ فایلهای سایت خود روی CDN، میتوانید از پلتفرمهای خارجی برای برخی از فایلهای بزرگتر مخصوصا ویدیوها استفاده کنید. به عنوان مثال، فرض کنید میخواهید یک فیلم آموزشی به سایت خود اضافه کنید. سادهترین راه این است که ویدئو را مستقیماً از طریق ویرایشگر FTP یا WordPress در سایت خود آپلود کنید؛ اما سادهترین راه لزوما کار درستی نیست.
وقتی ویدیوها را روی سرور خود آپلود میکنید، فضای زیادی را اشغال میکنند. فایلهای ویدئویی به راحتی میتوانند بیش از 100 مگابایت را اشغال کنند. اگر از سرور اشتراکی استفاده میکنید، این سرورها فضای محدودی دارند که معمولا برای بارگذاری ویدئو مناسب نیستند.
حتی اگر فرض کنیم که فضای سرور شما به اندازه کافی زیاد باشد و بتوانید ویدیوهای بزرگ را در ارائهدهنده هاست خود آپلود کنید، احتمالاً تجربه کاربری ضعیفی را به کاربران شما ارائه میدهد؛ زیرا اگر چندین کاربر بخواهند همزمان یک ویدیو را در سایت شما تماشا کنند، سرور شما باید آن فایل عظیم را به همه آنها نمایش دهد. اگر سرور شما پهنای باند محدودی دارد، این میتواند منجر به تاخیر و توقف در پخش شود. احتمالا برای شما پیش آمده است که هنگام تماشای یک ویدئو چندین بار حین پخش متوقف شود؛ پس حتما میدانید که چقدر آزاردهنده است.
بهترین راه برای این کار این است که ویدئوی خود را روی یک پلتفرم خارجی مانند یوتیوب یا آپارات آپلود کنید و سپس در سایت خود قرار دهید. این فرآیند ساده باعث صرفهجویی در فضا و زمان بارگذاری صفحات میشود. علاوه بر این استفاده از این پلتفرمها باعث افزایش آگاهی از برند و بازاریابی در شبکههای اجتماعی نیز میشود.
هنگامی که پلتفرم ویدیوی مناسب را انتخاب و ویدئوی خود را آپلود کردید، به راحتی میتوانید آن را در سایت خود بارگذاری کنید. کافیست "Embed" را انتخاب کنید و کد HTML را که آن پلتفرم به شما ارائه میدهد، کپی کنید. سپس آن کد را در صفحهای که میخواهید نمایش داده شود، قرار دهید. برای سایتهای HTML، به سادگی آن را به کد خود در مکانی که میخواهید در صفحه نمایش داده شود، اضافه کنید. برای وردپرس نیز، به ویرایشگر متن بروید و همین کار را انجام دهید.
جمعبندی
در این مقاله به مهمترین راهکارهایی پرداختیم که اجرای آنها باعث افزایش سرعت سایت شما میشود. سرعت سایت یکی از فاکتورهای تاثیرگذار روی تجربه کاربری و رتبهبندی سایت شما در نتایج جستجو است. حتما موارد توصیه شده را در وبسایت خود اجرا کنید و مطمئن باشید که تاثیرات آن را مشاهده خواهید کرد. نکته بسیار مهم این است که حتما باید به صورت مرتب وضعیت سرعت سایت خود را ارزیابی و بررسی کنید. برای این کار میتوانید از ابزارهایی مانند GTMetrix یا Google Pagespeed Insights استفاده کنید. این ابزارها با آنالیز دقیق وضعیت سرعت سایت شما و عوامل موثر بر آن نقاط قوت و ضعف وبسایت شما و عواملی که باعث کاهش سرعت سایت شما میشوند را اعلام میکنند. همچنین راهکارهایی را برای بهبود سرعت سایت به شما پیشنهاد میدهند. امیدواریم این مطلب بتواند مشکلات مربوط به سرعت سایت شما را مرتفع کند.