موبایل های هوشمند امروزه دنیا را فراگرفته اند. کاربران موبایل اغلب کارهای آنلاین خود را از طریق گوشی های خود انجام می دهند. مشاهده سایت، تعامل با کاربران از طریق شبکه های اجتماعی، چک کردن ایمیل و ... حتی فعالیت هایی مانند مشاهده فوتبال نیز توسط موبایل ها صورت می گیرد.
می دانید که تکنولوژی AMP یکی از راه های بهینه سازی سایت برای گوشی های تلفن است. هدف از ایجاد این تکنولوژی امکان نمایش سایت در گوشی های تلفن همراه با توجه به پایین بودن سرعت اینترنت در این گوشی ها است. تکنولوژی AMP را می توان برای دسکتاپ هم استفاده کرد و با توجه به سرعت اینترنت در ایران این تکنولوژی برای ما بسیار ارزنده تر از بسیاری از کشور ها می باشد.
نکته: سرعت اینترنت کشور کاندا برای مصرف کننده خانگی به طور میانگین 30 مگابایت بر ثانیه است ( برگرفته از سایت cybera.ca ). سریعترین اینترنت در ایران 16 مگابایت بر ثانیه است که به قیمت ماهیانه 80 هزار تومان عرضه می گردد (سایت شرکت مخابرات). در مقایسه با سریعترین اینترنت کانادا 150 مگابایت بر ثانیه که توسط شرکت rogers ارائه می شود. این شرکت برای مصارف شرکتی تا 1000 مگابایت بر ثانیه اینترنت کابلی به کاربران خود ارائه خواهد داد.
این مقاله به اهیمت بهینه سازی سایت برای موبایل اشاره خواهد کرد. ولی اگر سایت شما در حال حاضر به درستی در موبایل نمایش داده می شود. این مقاله به شما کمک خواهد کرد که برای انتقال به AMP تصمیمی درست بگیرید. ممکن است شما اصلاً به این تکنولوژی نیازی نداشته باشید. یا کاملاً برعکس این تکلنولوژی برای شما کاملاً ضروری باشد. اگر در باره انتقال سایت خود به AMP شک و تردید دارید این مقاله برای شما تهیه شده است.
با توجه به این موضوع طراحی سایت برای موبایل بسیار اهمیت دارد.

کاربران موبایل در صورتیکه صفحات سایت به کندی بارگذاری شوند با آن تعامل نخواهند داشت.
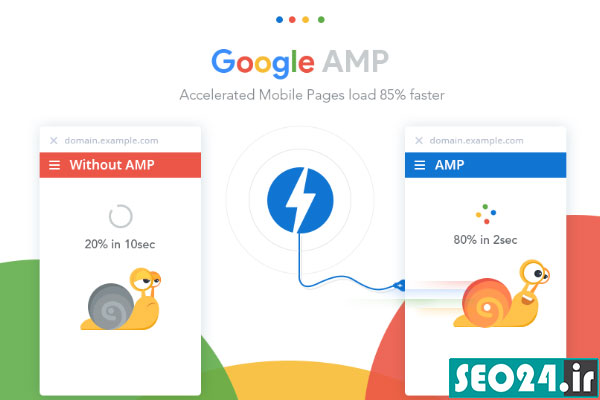
AMP چیست ؟
Accelerated Mobile Pages یا به اختصارAMP به معنای طراحی صفحات سایت به صورتی است که در موبایل با سرعت بالا بارگذاری شوند. هنگامیکه یک سایت برای نمایش در دسکتاپ طراحی می شود برنامه نویسان امکان طراحی افکت ها و متحرک سازی های پیچیده و سنگینی را دارند. از انیمیشن های ساده تا طراحی های سه بعدی که می توانند با کاربر تعامل داشته باشند را میتوان در سایت هایی که برای دسکتاپ طراحی می شوند استفاده کرد. اما هنگامیکه سایتی بخواهد در موبایل به نمایش در بیاید با محدودیت هایی از نظر اجرای این افکت ها روبرو هستیم. یکی از راهکارها برای برطرف کردن این مشکل این است که هنگامیکه سایت در موبایل به نمایش درمی آید نسخه ای متفاوت از نسخه دسکتاپ را به نمایش بگذارد که در آن کدهای صفحات برای موبایل بهینه شده باشند. گوگل در راهنمای وب مستر خود درباره این تکنولوژی چنین نوشته است:
- افزایش سرعت سایت در موبایل (ارتقاء کاربری سایت)
- بهبود رتبه سایت در جستجوی موبایلی (به دلیل افزایش سرعت سایت)
به نظر می رسد که گوگل برای افزایش سرعت سایت های AMP آنها را در سرور های کش Cash خود ذخیره می کند و تا زمانیکه شما در سایت خود اطلاعات جدیدی بارگذاری نکنید که توسط کاربران مورد بازدید قرار بگیرد گوگل به سایت شما درخواستی ارسال نمی کند.
(Accelerated Mobile Pages (AMP پروژه ای است که توسط گوگل ایجاد شده است این پروژه به صورت متن باز (قابل ویرایش توسط کاربر) و رایگان ارائه می شود و هدف آن افزایش سهولت استفاده از وب سایت ها می باشد. در این پلتفرم شما امکان کد نویسی برای نمایش صفحات در دستگاه های مختلف را دارید.

مزایای Accelerated Mobile Pages - AMP برای سئو
طراحی سایت به صورت AMP تجربه کاربری بهتری برای کاربران موبایل به همراه خواهد داشت. علاوه بر این بازاریابی و سئو نیز با کمک AMP توسعه پیدا خواهند کرد. در ادامه به برخی مزایای AMP برای سئو اشاره شده است:
- یکی از مهمترین دلایل مفید بودن AMP برای SEO افزودن قابلیت نمایش محتوا در صفحه نمایش اخبار گوگل بصورت carousel است (carousel به معنای چرخ و فلک است و در این حالت کاربر با کلیک و یا اسکرول ماوس می تواند محتوای بعدی را مشاهده کند. اسلایدرهای ساده در هدر سایت ها را در نظر بگیرید که در آن با کلیک روی فلش، عکس بعدی به نمایش در می آید این حالت را carousel می گویند.) این قابلیت باعث می شود که سایت امکان نمایش در بالاترین رتبه گوگل را در حالت جستجوی موبایل بدست آورد.
طراحی بصورت AMP به معنای جلب توجه بیشتر به محتوای تولید شده است. بنابراین باید مطمئن بود که روز به روز برتعداد صفحاتی که بصورت AMP ارائه می گردند افزوده می شود.
- سرعت بارگذاری صفحات یکی از مهمترین عوامل در رتبه بندی سایت در گوگل است. اغلب کاربران موبایل بیش از 6 ثانیه برای بارگذاری صفحات سایت شما منتظر نخواهند مانند. صفحات سریعتر به معنای رتبه بالاتر در گوگل خواهد بود. و رتبه بالاتر به معنای مخاطب بیشتر برای سایت شما است.
بروز رسانی های الگوریتم های گوگل برای اهمیت بیشتر به نسخه موبایل که به آن اصطلاحاً Mobilegeddon می گویند، همچنان ادامه دارد و در آینده ممکن است این بروز رسانی ها اهمیت بیشتری برای نسخه موبایل سایت ها نیز قائل باشند.
- Bounce rate نرخ پرش: نرخ پرش عبارت است از درصدی از کاربران که بعد از مراجعه به سایت از گوگل بدون تعامل با سایت از آن خارج می شوند. با کمک AMP سرعت سایت افزایش می یابد و این موضوع باعث کاهش نرخ پرش کاربران از سایت می شود. با توجه به اینکه موتورهای جستجو با کمک نرخ پرش درباره میزان ارتباط محتوای سایت و کلمه کلیدی جستجو شده تصمیم گیری می کنند، می توان به اهمیت این موضوع در سئو سایت پی برد. توجه داشته باشید که اگر گوگل هنگام رتبه دهی به صفحات برای کلمه کلیدی کاربر از الگوریتم رنک برین استفاده کند. میزان نرخ پرش تاثیر بسیار بیشتری بر روی رتبه سایت شما خواهد داشت.
با استفاده ازAMP خواهید دید که میزان توجه کاربران به مقالات شما افزایش یافته است.
معایب به کارگیری AMP
از جمله معایبی که در اثر ذخیره سایت در سرورهای گوگل وجود دارد می توان به موارد زیر اشاره کرد:
- حذف درآمد از تبلیغات، زیرا تبلیغات ممنوع است (سایت های ایرانی کلاً بدلیل تحریم نمی توانند از این قابلیت استفاده کنند)
- عدم امکان استفاده از گوگل آنالیتیکس، زیرا سرور شما تعامل کاربران با سایت را نمی تواند رصد کند.
- اطلاعات بین دسکتاپ و موبایل ممکن است تفاوت داشته باشند
به نظر می رسد که این اطلاعات برای تصمیم گیری برای مهاجرت به سمت AMP یا استفاده از یک سیستم معمول ریسپانسیو کافی باشد.
برخی سئو کاران معتقدند که استفاده از ریسپانسیو و AMP بطور همزمان با هم سازگار نیستند زیرا که هدف از به کارگیری تکنیک های ریسپانسیو این است که شما دو فایل برای یک منبع نداشته باشید. البته گوگل با این نظر کمی مخالف است و در راهنمای AMP خود اعلام داشته که AMP یک پروژه ریسپانسیو کردن سایت نیست بلکه یک پروژه افزایش سرعت بارگذاری صفحات است که در دستاپ، موبایل و دستگاه هایی با صفحات متفاوت می توان از آن بهره جست.
از مزایای استفاده از AMP افزایش نرخ تبدیل سایت و همچنین افزایش فروش محصولات سایت است. همگی میدانیم که سرعت سایت در افزایش جذب مخاطب و بهبود رتبه سایت تاثیر بسیار بالایی دارد.
صفحات سایت برای بدست آوردن رتبه بالاتر در موتور های جستجو از AMP استفاده می کنند.
اغلب سایت ها امروزه از AMP استفاده می کنند. شما نیز می توانید با استفاده از آن موفقیت سایت خود را در موتورهای جستجو بیشتر کنید.

چگونه برای سایت خود از تکنولوژی AMP استفاده کنید؟
اگر می خواهید که کاربران موبایل وب سایت شما به سرعت بتوانند به محتوای صفحات سایت شما دسترسی داشته باشند به سادگی می توانید برای صفحات سایت خود از نسخه AMP استفاده کنید. قبل از هر کاری به خاطر داشته باشید که هنگام به کارگیری AMP شما از محتوای خود یک کپی خواهید داشت که برای موبایل بهینه شده است.
نکته دیگر اینکه با توجه به اینکه شما قطعاً از یک سیستم مدیریت محتوا برای تبدیل کدهای صفحات خود به AMP استفاده می کنید و تک تک صفحات سایت را بصورت دستی مجدداً ویرایش نخواهید کرد. احتمالاً هنگامیکه یک مطلب جدید در سایت خود منتشر می کنید با یک تأخیر در نسخه AMP به نمایش در می آید.
امکان آموزش کامل AMP در یک مقاله مقدور نیست و هدف ما هم آموزش کد نویسی AMP نمی باشد. ولی اگر به یادگیری کد نویسی AMP علاقه مند هستید می توانید به سایت ampproject مراجعه کنید و تمام اطلاعات مورد نیاز خود را درباره نحوه کد نویسی AMP در این سایت خواهید یافت.
سوالی که می خواهیم مطرح کنیم این است که اگر AMP سرعت بارگذاری صفحات را بالا می برد و گوگل صفحات AMP را سریعتر از صفحات سایت ایندکس می کند چرا برای دسکتاپ از این نسخه استفاده نکنیم؟ و نسخه ای سبکتر از سایت خود را تولید و بارگذاری نکنیم. همانطور که در ابتدا گفتیم سرعتی که اینترنت در ایران دارد بسیار پایین تر از کشورهای دیگر است اینترنت 4 تا 6 مگابایت بر ثانیه که در دنیا به عنوان اینترنت سرعت پایین شناخته می شود از میانگین سرعت اینترنت در ایران بسیار بالاتر است. بنابراین تکنولوژی AMP شاید برای ما بسیار ارزنده تر از سایرین باشد. با به کارگیری تکنولوژی این رخدادها برای شما پیش خواهد آمد:
- گوگل وب سایت شما را بر روی موبایل ارزیابی می کند.
- اگر شما نسخه AMP از صفحات خود داشته باشید گوگل ابتدا این صفحات را بررسی خواهد کرد
- AMP محتوای کمتری دارد که می تواند به معنی کم ارزشتر بودن آن برای سئو باشد.
- AMP سریعتر بارگذاری می شود. بنابراین خود AMP ممکن است بعنوان یکی از عوامل مثبت در رتبه سایت شما عمل کند.
- ایندکس دوم گوگل برای دسکتاپ اطلاعات خود را از صفحات ایندکس شده موبایلی می گیرد.
- رتبه سایت شما برای نسخه دسکتاپ در ابتدا بدون مزایای سرعت AMP بدست خواهد آمد.
برای آنکه تصمیم بگیرید که وب سایت خود را به صورت AMP در آورید باید این نکته را به خاطر داشته باشید که AMP پروژه متن باز است ولی تا کنون هیچ کس دیگری غیر از گوگل از آن برای جستجو بهره نبرده است. بنابراین نمی توان گفت این پروژه در آینده استاندارد طراحی سایت خواهد بود یا اینکه یکی دیگر از پروژه های شکست خورده و رها شده می باشد.

در AMP از محتوا یک کپی تهیه می کنید، آیا گوگل با کپی کردن محتوا مشکلی ندارد؟
توجه کنید که گوگل خود پروژه AMP را ارائه داده است. با توجه به اینکه اینترنت های فیبر نوری در دنیا بسیار کاربرد دارد و شرکت های بسیاری در طراحی سایت خود با کمک HTML5 و ویژگی Canvas افکت های خارق العاده ای را به اجرا می گذارند. گوگل به این نتیجه رسید که ریسپانسیو کردن سایت به تنهایی برای نمایش درست سایت در موبایل کافی نیست. اگر شما یک سایت محتوا محور داشته باشید، شاید این نکته برای شما کمی عجیب باشد. ولی باید توجه کنید که امروزه محتوا تنها به صورت متن تهیه نمی شود. یک نقاش که میخواهد آثارش را در سایت به نمایش بگذارد و نمی خواهد کاربران بتواند نقاشی های او را کپی کنند، بسادگی با کمک تکنیک های جدید طراحی سایت از جاوا اسکریپت کمک گرفته و عکس های خود را بصورت یک گالری متحرک به نمایش میگذارد. در این حالت ریسپانسیو کردن سایت کمک چندانی به کاربرپسند بودن سایت در موبایل نخواهد کرد.
اما گوگل چگونه با مشکل محتوای تکراری روبرو خواهد شد. حقیقت این است که این شما هستید که باید محتوای تکراری خود را برای گوگل نشانه گذاری کنید تا گوگل بتواند در هر حالت تنها یکی از صفحات شما را ایندکس کند. یعنی هنگامی که کاربر با کامپیوتر به گوگل مراجعه کند، نسخه اصلی صفحه و هنگامیکه با موبایل به گوگل مراجعه کند نسخه AMP صفحه برای او به نمایش در خواهد آمد.
اما اینکار چگونه صورت میگیرد؟ شما باید در نسخه کپی صفحه در بخش Head کدها دستور زیر را وارد کنید:
<link rel="canonical" href="https://www.example.com/url/to/full/document.html">
در نسخه اصل نیز باید این کد را درج کنید:
<link rel="amphtml" href="https://www.example.com/url/to/amp/document.html">
به این ترتیب گوگل می تواند صفحات کپی شده را شناسایی کند. به خاطر داشته باشید که نسخه AMP صفحات باید دارای آدرسی معقول باشد مثلاً
Amp.example.com
البته نیازی نیست که حتماً برای نسخه AMP یک زیر دامنه ایجاد کنید. کافیست که آدرس صفحات AMP برای کاربر و گوگل قابل درک باشند.

تکنولوژی گوگل برای اولویت ایندکس کردن صفحات موبایل
در اکتبر 2016 گوگل پیشفرض ایندکس صفحات سایت را بر روی صفحات موبایلی قرار داد. این به معنی آن است که صفحات موبایلی سایت با سرعتی بیشتری توسط گوگل ایندکس می شوند. البته این قاعده در باره سایت های خبری صدق نخواهد کرد.

نتیجه گیری
همانطور که از نام AMP مشخص است این تکنولوژی بر روی صفحات سایت پیاده سازی می شود. بنابراین اگر صفحات سایت شما مبتنی بر متن زیاد هستند عملاً به کارگیری این تکنولوژی برای سایت شما چندان مفید نخواهد بود. در عوض سایت هایی که دارای صفحاتی هستند که در موبایل به سختی بارگذاری می شوند می توانند از این تکنولوژی برای ساده سازی کد های این صفحات بهره ببرند.
تکنولوژی AMP برای جدا سازی کدهای ساده از پیچیده برای نمایش نسخه ساده تر سایت برای دستگاه هایی است که از اینترنت کندتری استفاده می کنند. بنابراین این نکته را باید هنگام به کارگیری این تکنولوژی به خاطر داشت.