تگ های عنوانبندی، تگهای تیتر، تگ های هدینگ را در ترجمه عبارت Heading Tags به کار بردهاند. دلیل آنکه از بین تمام تگهای موجود در HTML این تگ ها را برای بررسی مستقل در یک مقاله انتخاب کرده ایم این است که این تگ ها علاوه بر این که وظیفه ایجاد سرتیتر در صفحات سایت را بر عهده دارند، ساختار سایت را نیز شکل می دهند. یعنی آنکه شما با استفاده از سرتیترها تنها به محتوای خود استایل نمی دهید بلکه جایگاه هر بخش از محتوا از نظر اعتبار را هم مشخص می کنید. در ادامه این موضوع را بیشتر توضیح خواهیم داد.
تعریف تگ های هدینگ Heading tag
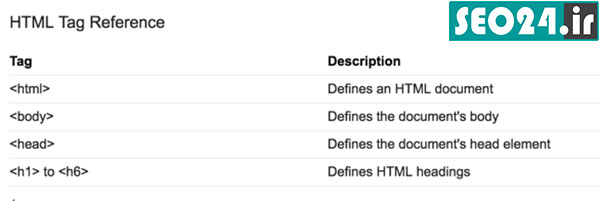
تگ های H1 تا H6 برای تعریف سرتیتر های یک سند وب به کار میروند. این تگ از تگ های ضروری است و هر صفحه از سایت باید یک تگ H1 داشته باشد. تگ H1 در صفحه تعیین کننده عنوان صفحه خواهد بود. در سئو توصیه می شود که محتوای تگ H1 و تگ Title یکسان نباشند اما بیشترین ارتباط را با یکدیگر داشته باشند.
تگ H6 آخرین تگ از این سری بوده و کمترین اهمیت را دارد. توجه داشته باشیدکه قرار دادن کل محتوای صفحه در یکی از این تگ ها کار اشتباهی است و گوگل ممکن است چنین کاری را با جریمه همراه کند.
همانطور که یک کتاب یک عنوان دارد، هر صفحه از وب هم باید یک تگ H1 داشته باشد، تگهای H2 مانند سرفصلهای کتاب، H3 عناوین زیرمجموعه سرفصلها و H4 نیز زیرمجموعه آن محسوب میشود. موتورهای جستجو با بررسی تگهای هدینگ مفهوم صفحه را درک کرده و محتوا را بررسی میکنند. به همین جهت استفاده از تگهای هدینگ در سئو اثر مثبت دارد.

تیترها وظیفه مشخص کردن موضوع مطلبی را که بعد از آنها قرار می گیرد را به عهده دارند. نحوه تعریف تگ های H1 تا H6 در سایت:
<h1>some text here</h1>
<h2> some text here </h2>
<h3> some text here </h3>
<h4> some text here </h4>
<h5> some text here </h5>
<h6> some text here </h6>
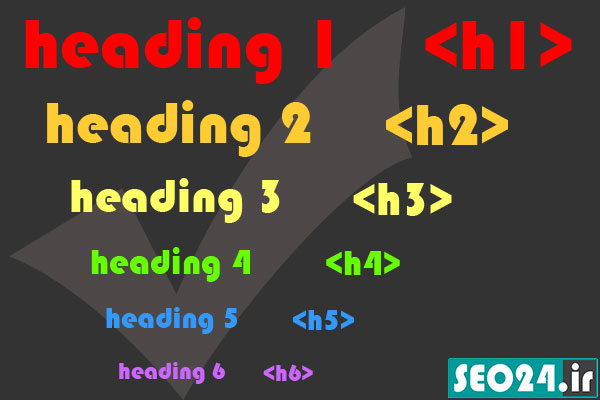
تگ H1 باید عنوان اصلی یا تیتر اصلی صفحه باشد و بعد از آن هم به ترتیب تگ های H2 و H3 و الی آخر درج می شوند. تگ H1 معمولاً بزرگترین و ضخیم ترین فونت در میان سایر تگ های تیتر را دارد و تگ H6 نیز معمولاً کوچکترین و نازکترین فونت را در این بین خواهد داشت.
موتورهای جستجو از تگ های هدینگ Heading برای تعیین فرمت محتوای صفحه و دسته بندی محتوا صفحه استفاده می کنند. همچنین موتورهای جستجو برای ایندکس کردن ساختار صفحه از تگ های هدینگ Heading استفاده می کنند. تگ های هدینگ به کاربران نیز در درک محتوای صفحه کمک می کنند. به عبارت دیگر تگ های هدینگ Heading ساختار صفحه را نمایش میدهند.
استفاده از تگ های هدینگ چه تاثیری در سئو دارد؟
ه طور خاص، تگ های heading به موتورهای جستجو کمک می کنند تا موارد زیر را درک کنند:
- موضوع اصلی صفحه
- ساختار صفحه
- ارتباط بین بخش های مختلف صفحه
برای استفاده مناسب از تگ های heading، لازم است که موارد زیر رعایت شود:
- تنها از یک تگ h1 در هر صفحه استفاده شود.
- تگ های h2، h3، h4، h5 و h6 به ترتیب اهمیت از بالا به پایین استفاده شوند.
- کلمات کلیدی اصلی صفحه در تگ h1 قرار گیرند.
- تگ های heading به طور واضح و مختصر باشند.
استفاده مناسب از تگ های heading یکی از عوامل مهم در بهبود سئو سایت است.
چگونه از تگ های هدینگ Heading برای سئو استفاده کنیم؟
تگ های هدینگ (Heading Tags) یکی از مهم ترین عناصر HTML هستند که در سئو سایت نیز نقش مهمی ایفا می کنند. این تگ ها برای سازماندهی و ساختاردهی محتوای صفحات وب استفاده می شوند و به موتورهای جستجو کمک می کنند تا محتوای صفحه را بهتر درک کنند.
برای استفاده مناسب از تگ های هدینگ برای سئو، باید موارد زیر را رعایت کنید:
- تنها از یک تگ h1 در هر صفحه استفاده کنید. تگ h1 مهمترین تگ هدینگ است و معمولاً برای عنوان صفحه استفاده می شود. استفاده از بیش از یک تگ h1 می تواند باعث سردرگمی موتورهای جستجو شود.
- تگ های h2، h3، h4، h5 و h6 را به ترتیب اهمیت از بالا به پایین استفاده کنید. هر چه تگ هدینگ از h1 به h6 نزدیک تر باشد، اهمیت آن کمتر است.
- کلمات کلیدی اصلی صفحه را در تگ h1 قرار دهید. این کار به موتورهای جستجو کمک می کند تا موضوع اصلی صفحه را تشخیص دهند.
- تگ های هدینگ را به طور واضح و مختصر بنویسید. تگ های هدینگ باید به گونه ای باشند که کاربر بتواند به سرعت متوجه موضوع آن ها شود.
علاوه بر این، برای بهبود سئو تگ های هدینگ، می توانید نکات زیر را نیز رعایت کنید:
- از تگ های هدینگ برای ایجاد یک ساختار منطقی برای محتوای صفحه استفاده کنید. این کار به خوانندگان کمک می کند تا محتوای صفحه را به راحتی دنبال کنند.
- از تگ های هدینگ برای برجسته کردن بخش های مهم محتوای صفحه استفاده کنید. این کار به خوانندگان کمک می کند تا اطلاعات مهم را سریع تر پیدا کنند.
- از تگ های هدینگ برای بهبود تجربه کاربری صفحه استفاده کنید. این کار باعث می شود که کاربران راحت تر و سریع تر با محتوای صفحه ارتباط برقرار کنند.
- استفاده مناسب از تگ های هدینگ یکی از عوامل مهم در بهبود سئو سایت است. با رعایت نکات ذکر شده در این مقاله، می توانید از این تگ ها برای بهبود رتبه سایت خود در نتایج جستجو استفاده کنید.
نکاتی که باید رعایت کنیم تا نتیجه بهتری در سئو بگیریم، عبارتند از:
- برای عنوان صفحه از تگ h1 استفاده کنید. عنوان صفحه باید به گونه ای باشد که موضوع اصلی صفحه را به طور دقیق بیان کند و حاوی کلمات کلیدی اصلی صفحه باشد.
- برای بخش های اصلی محتوای صفحه از تگ های h2 استفاده کنید. این بخش ها باید حاوی اطلاعات مهم و مرتبط با موضوع صفحه باشند.
- برای بخش های فرعی محتوای صفحه از تگ های h3 یا h4 استفاده کنید. این بخش ها باید حاوی اطلاعات تکمیلی در مورد بخش های اصلی صفحه باشند.
- با استفاده از این نکات، می توانید از تگ های هدینگ به طور موثر برای بهبود سئو سایت خود استفاده کنید.
نهایتا باید به این نکته توجه داشت که بهتر است تگ های هدینگ در محتوای هر صفحه یکتا و منحصر به فرد باشند، به همین جهت استفاده از تگ های هدینگ در قالب کلی سایت کار مناسبی نیست.
هدف استفاده از تگ های هدینگ Heading چیست؟
هدف اصلی استفاده از تگ های هدینگ Heading دسته بندی محتوای سایت با هدینگ های متفاوت است (H1-H6). کاربران درصورتی که سایت شما از هدینگ ها Heading به درستی استفاده کرده باشد راحتتر با سایت ارتباط بر قرار می کنند. و کاربران برای دریافت موضوع محتوای صفحات سایت شما کافیست که سرتیتر قسمت های مختلف را بخوانند.
نکته ای که باید به آن توجه ویژه داشت این است که تگ H1 از همه تگ ها مهم تر بوده و وظیفه آن این است که به مخاطب بگوید که محتوای صفحه بطور کلی در باره چه موضوعی است. اما گوگل در زمان رتبه بندی صفحات وب وزن متفاوتی برای هدینگ ها در نظر نمیگیرد و توانایی درک آنها را دارد.
تعیین ساختار درختی صفحات توسط هدینگها
ساختار درختی در صفحه شما به معنی آن است که تگ H1 باید در ابتدای صفحه درج شود و تگ H2 بعد از آن و سپس تگ H3 و به همین ترتیب تگ های H4 و H5 وH6 برای آنکه بتوان از مزایای تگ های تیتر در سئو استفاده کرد. باید از این ساختار تبعیت کنید. برای طراحی یک ساختار درختی برای هدینگ های مقاله، باید مراحل زیر را دنبال کنید:
- موضوع اصلی مقاله را شناسایی کنید. این موضوع باید به طور واضح و مختصر بیان شود و حاوی کلمات کلیدی اصلی مقاله باشد.
- بخش های اصلی مقاله را شناسایی کنید. این بخش ها باید حاوی اطلاعات مهم و مرتبط با موضوع اصلی مقاله باشند.
- برای هر بخش اصلی، یک هدینگ h2 ایجاد کنید. این هدینگ ها باید به طور واضح و مختصر بیان شوند و حاوی کلمات کلیدی مرتبط با بخش اصلی باشند.
- برای هر بخش فرعی، یک هدینگ h3 یا h4 ایجاد کنید. این هدینگ ها باید حاوی اطلاعات تکمیلی در مورد بخش اصلی باشند.
در ادامه، مراحل فوق را به طور کامل توضیح می دهیم:
شناسایی موضوع اصلی مقاله
اولین قدم برای طراحی یک ساختار درختی برای هدینگ های مقاله، شناسایی موضوع اصلی مقاله است. موضوع اصلی مقاله باید به طور واضح و مختصر بیان شود و حاوی کلمات کلیدی اصلی مقاله باشد. برای مثال، اگر موضوع مقاله شما "سئو برای مبتدیان" است، موضوع اصلی مقاله شما می تواند "سئو چیست؟" باشد.
شناسایی بخش های اصلی مقاله
پس از شناسایی موضوع اصلی مقاله، باید بخش های اصلی مقاله را شناسایی کنید. این بخش ها باید حاوی اطلاعات مهم و مرتبط با موضوع اصلی مقاله باشند. برای مثال، اگر موضوع اصلی مقاله شما "سئو چیست؟" است، بخش های اصلی مقاله شما می توانند "تعریف سئو"، "اهمیت سئو"، "اصول سئو" و "چگونه سئو کنیم؟" باشند.
ایجاد هدینگ h2 برای بخش های اصلی
برای هر بخش اصلی، باید یک هدینگ h2 ایجاد کنید. این هدینگ ها باید به طور واضح و مختصر بیان شوند و حاوی کلمات کلیدی مرتبط با بخش اصلی باشند. برای مثال، هدینگ h2 برای بخش "تعریف سئو" می تواند "سئو چیست؟" باشد.
ایجاد هدینگ h3 یا h4 برای بخش های فرعی
برای هر بخش فرعی، می توانید یک هدینگ h3 یا h4 ایجاد کنید. این هدینگ ها باید حاوی اطلاعات تکمیلی در مورد بخش اصلی باشند. برای مثال، هدینگ h3 برای بخش "اهمیت سئو" می تواند "اهمیت سئو برای کسب و کار" باشد.
با پیروی از این مراحل، می توانید یک ساختار درختی برای هدینگ های مقاله خود طراحی کنید. این ساختار به شما کمک می کند تا محتوای مقاله خود را به طور منطقی سازماندهی کنید و به موتورهای جستجو کمک کنید تا محتوای مقاله شما را بهتر درک کنند.
در اینجا چند نکته اضافی برای طراحی یک ساختار درختی برای هدینگ های مقاله آورده شده است:
- از کلمات کلیدی اصلی در هدینگ ها استفاده کنید. این کار به موتورهای جستجو کمک می کند تا محتوای مقاله شما را بهتر درک کنند.
- هدینگ ها را به طور واضح و مختصر بنویسید. هدینگ ها باید به گونه ای باشند که کاربر بتواند به سرعت متوجه موضوع آن ها شود.
- از هدینگ ها برای ایجاد یک ساختار منطقی برای محتوای مقاله استفاده کنید. این کار به خوانندگان کمک می کند تا محتوای مقاله را به راحتی دنبال کنند.
- با رعایت این نکات، می توانید از هدینگ ها به طور موثر برای بهبود سئو و تجربه کاربری مقاله خود استفاده کنید.

کلمات کلیدی در تگ های هدینگ Heading
کلمات کلیدی اولین اولویت در سئو داخلی صفحات سایت است. هر سئو کاری به خوبی می داند که قبل از هر کاری بر روی سئو سایت باید تحقیق کلمات کلیدی را به انجام رساند. پس از یافتن بهترین کلمات کلیدی برای محتوای صفحات خود باید این کلمات کلیدی را طبقه بندی کنید و براساس میزان اهمیت و ارتباط هر کدام با کلمه کلیدی اصلی مد نظر در صفحه میزان تمرکز بر روی هر کدام از کلمات کلیدی را مشخص نمایید. یکی از توصیههای مهم در این مبحث این است که کلمه کلیدی اصلی صفحات را در متا تگ عنوان و تگ H1 به کار ببرید. توجه داشته باشید که در متا تگ توضیحات نیز بهتر است از کلمه کلیدی استفاده نمایید. طبقه بندی کلمات کلیدی برای آنکه به توان در هنگام تولید محتوا برای ایجاد تمرکز بر روی آنها برنامه ریزی کرد نیز اهمیت بالایی دارد.
اشتباهات رایج در هنگام استفاده از تگ های Heading
در این بخش میخواهیم در مورد چند اشتباه رایج در زمان استفاده از تگهای هدینگ صحبت کنیم. برطرف کردن این مشکلات میتواند نقش بسیار خوبی در بهبود سئو صفحات سایت شما داشته باشد، بنابراین بهتر است این موارد را در سایت خود چک کنید و مطمئن شوید که چنین مشکلاتی نداشته باشد.
تعداد استفاده از تگ های هدینگ Heading مخصوصاً تگ H1
تگ H1 مانند سرمقاله صفحات یک روزنامه است که در زیر آن اخبار مرتبط با آن درج شده و زیر مجموعه های مرتبط به خبر اصلی با فونتی کوچکتر بخش های مختلف خبر اصلی را از هم جدا میکنند. در وب سایت ها نیز باید از یک تگ H1 برای عنوان اصلی صفحه استفاده کرد. میزان استفاده از سایر تگ های هدینگ بستگی به ساختار صفحات شما دارد. مثال: عنوان یک صفحه "سئو حرفه ای" است و با تگ H1 مشخص می شود. در ادامه در بخشی از صفحه عنوان ""تگ های تیتر و میزان اثر آنها بر سئو" را دارید که با تگ H2 مشخص می شود و در زیر این قسمت نیز عنوان "نحوه به کار گیری تگ H1" را دارید که این عنوان با تگ H3 مشخص خواهد گردید.
بنابراین از نظر استاندارد بهتر است در هر صفحه تنها یک تگ H1 وجود داشته باشد، اما گوگل اهمیت چندانی به این موضوع نمیدهد و در صورتی که بیشتر از یک تگ H1 داشته باشید، روباتهای گوگل همه آنها را در نظر گرفته و بررسی میکنند.
در HTML5 شما اجازه دارید که بیش از یک تگ H1 به کار ببرید. در نسخههای قبلی HTML تگ H1 در بالای صفحات در کنار لوگوی سایت قرار میگرفت. و کاربران باید تنها از یک تگ H1 در یک صفحه استفاده میکردند. اما این قوانین در HTML5 تغییر کرد. مثال : شما در ابتدای صفحه از تگ H1 استفاده کرده و سایر بخش های محتوای اصلی خود را به ترتیب با همان اصولی که قبلاً ذکر شد ادامه می دهید. اما در انتهای مقاله شما می خواهید خلاصه ای از مقاله دیگر را در مقاله خود درج کنید. و یا در سمت چپ مقاله خود یک ساید بار Sidebar داشته باشید. هر کدام از این بخشها میتوانند یک تگ H1 جداگانه برای خود داشته باشند، گوگل هر کدام از این H1 ها را عنوان اصلی آن بخش در نظر خواهد گرفت.

تگ H2 را حذف نکنید
یکی از اشتباهات رایج در سئو داخلی حذف تگ H2 و استفاده از تگ H3 به جای آن است. توجه داشته باشید که برای جریمه نشدن توسط گوگل کافیست که تگ های هدینگ Heading صفحه باهم در ارتباط باشند. و برای بهینه کردن تگ ها شما می توانید بخشی از کلمات کلیدی یا خود کلمات کلیدی را در تگ های هدینگ Heading به کار ببرید. اما درصورتی که عناوین شما فاقد کلمات کلیدی باشند. مشکلی از نظر سئو ندارید و نیازی به حذف تگ H2 برای جلوگیری از آسیب دیدن سئو سایت نیست. گوگل به خوبی می داند که نمی توان در همه عناوین صفحه از کلمات کلیدی استفاده کرد.
قالب سایت خود را بررسی کنید
برخی از طراحان سایت، به اشتباه از تگهای هدینگ در قالب سایت استفاده میکنند و این تصور را دارند که این کار باعث بهبود رتبه سایت در گوگل میشود. برخی از اشتباهات رایج در این زمینه عبارتند از:
- لوگوی سایت را داخل H1 قرار میدهند و در همه صفحات سایت تکرار میشود. این موضوع باعث خواهد شد که رتبه همه صفحات سایت تاثیر منفی بگیرند.
- عنوان محصولات یا اخبار را در داخل تگ H3 یا H2 قرار میدهند.
- از تگ های هدینگ در بخش های سایدبار یا فوتر سایت استفاده می کنند.
بررسی قالب سایت می تواند کمک زیادی به بهبود رتبه همه صفحات سایت شما بکند.
جمع بندی
استفاده مناسب از تگ های heading به موتورهای جستجو کمک می کند تا ساختار و محتوای صفحه را بهتر درک کنند. این امر باعث می شود که موتورهای جستجو محتوای صفحه را مرتبط تر با کلمات کلیدی مورد نظر کاربران بدانند و در نتیجه، رتبه صفحه در نتایج جستجو افزایش یابد.
مشتاق دریافت نظرات شما در مورد این مقاله هستیم.












سلام اول خواستم تشکر کنم از شما دو وبیناری که seo24 اسپانسر بود حظور داشتم میخواستم بدونم اگه از یک کلمه کلیدی به یک صورت در 3 تگ هدینگ استفاده کنم مشکل داره یعنی مثلا تگ هدینگ کلمه کلیدیم باشه به همین شکل هم H1 و H2 و H3 از تگ هدینگ استفاده کنم
خوشحالیم که وبینارهای سئو24 برای شما مفید واقع شده، استفاده تکراری از کلمات کلیدی حالت غیرطبیعی دارد و میتواند نتیجه عکس برای شما داشته باشد. با توجه به الگوریتم های هوش مصنوعی که گوگل دارد مانند برت، درک محتوا برای گوگل میسر شده و بهتر است هدینگ ها و محتوای خود را به صورت کاملا طبیعی بنویسید. ضمن اینکه گوگل تاکید کرده است محتوا را برای کاربر بنویسید.
سلام دوست عزیز خیر. تغییر استایل هدینگ ها مشکلی نداره. فقط توجه داشته باشید که از inline css استفاده نکنید و این مورد رو با استفاده از فایل css انجام بدید.
سلام و وقت بخیر مطالب سایت شما خیلی مفید و عالی هستش فقط یه سوال برام پیش اومد اینکه اگه من سایز تگ h1 رو تغییر بدم مشکلی نداره؟ سایز خودش خیلی بزرگه. اگه تغییرش بدم چند شماره کم کنم تو سئو مشکلی پیش نمیاد؟ ممنون می شم پاسخ بدهید . سپاسگزارم