متا تگها، المانهای پنهانی هستند که وظیفه دارند اطلاعاتی از سایت شما را در اختیار موتورهای جستجو و بازدیدکنندگان قرار دهند. اگر بخواهیم یک توضیح سادهتر از متا تگها ارائه دهیم، باید بگوییم که متا تگها به موتورهای جستجو موضوع محتوای صفحات سایت را اعلام میکنند. اطلاع موتورهای جستجو از موضوع صفحات بر سئو سایت صفحات تاثیر میگذارد.
کدهای تشکیل دهنده سایت از چند بخش تشکیل می شود. بخش اول معرفی نسخه فایل HTML است بخش دوم Head است که اطلاعاتی در باره سایت مانند زبان سایت و عنوان سایت و... را در خود نگه میدارد. بخش سوم Body است که اطلاعات قابل مشاهده توسط کاربران را در خود جای می دهد. متا تگ در بخش Head سایت قرار گرفته و نوع کدکاراکتر، نویسنده سایت و... در آن قرار می گیرد. متا تگها درون تگ Head در فایل Html درج میشوند. قبل از آنکه درباره متا تگهای ضروری برای افزودن به سایت بحث کنیم، بهتر است که توضیحی درباره دلایل اهمیت متا تگها ارائه دهیم.

متا تگ چیست و چه کاربردی در سئو دارد؟
متا تگ ها میتوانند نویسنده، ناشر، کلمات کلیدی، توضیحات صفحه و بسیاری موارد دیگر را در خود نگه دارد این اطلاعات برای سئو سایت از اهمیت بالایی برخودار هستند.
در سایت w3c استفاده از متا تگ برای ارتباط برقرار کردن بین سایت و نویسنده آن توصیه شده است و بکارگیری صفت Rel برای اینکار تائید نشده است. به این ترتیب می توان از متا تگ ها برای بهبود اثر بخشی تبلیغات در شبکه های اجتماعی استفاده کرد.متا تگ ها کد کاراکتری سایت را تعیین می کنند. برای مثال اگر بخواهید بر روی دکمه ای به زبان فارسی مطلبی بنویسید باید از کد کاراکتری UTF-8 استفاده کنید. در غیر این صورت نوشته شما بصورت علامت سئوال به نمایش در خواهد آمد.
متای توضیحات یکی از بخش های مهم برای سئو سایت است. توضیحاتی که در این بخش بکار می رود در کمپین های تبلغیاتی در شبکه های اجتماعی به نمایش گذاشته می شود. در صورتی که این متن با دقت بالا نوشته شده باشد. میزان کلیک دریافتی بیشتر خواهد شد. اصولا پیشنهاد می گردد که متن توضیحات متا حاوی واژه هایی برای ترغیب کاربر به کلیک کردن Call to action باشد.
در صفحه نتایج گوگل هم ممکن است که از متای توضیحات در بخش توضیحات لینک سایت استفاده شود. گوگل برای انتخاب متن نمایش داده شده در این بخش به ارتباط بین متن و عبارت جستجو شده توجه دارد. به این ترتیب هنگام تولید متن متای توضیحات براساس تحقیقات کلمات کلیدی متن خود را مرتبط با خواسته اکثریت کاربران ایجاد کنید.
سئو بهینه سازی سایت برای موتورهای جستجو میباشد. در فرایند سئو قابل فهم کردن اطلاعات سایت برای موتورهای جستجو از اهمیت برخوردار است. با درک صحیح محتوا توسط موتورهای جستجو ارتباط بین واژه جستجو شده مرتبط و محتوای سایت راحتتر برقرار خواهد شد.
اهمیت متا تگ ها در سئو
همانطور که در بالا اشاره کردیم متا تگها جزئیاتی درباره محتوای صفحه سایت را در اختیار موتورهای جستجو و کاربران قرار میدهند. متا تگها جزئی از نحوه نمایش سایت شما در صفحه نتایج جستجو هستند و بهینهسازی آنها میتواند به ارتقای رتبه سایت شما در موتورهای جستجو و ارتقای نرخ کلیک CTR سایت بیانجامد.
موتورهای جستجو برای ارائه یک تجربه کاربری مثبت ارزش قائل هستند و ارتقای تجربه کاربری در گام نخست به معنای آن است که شما بتوانید نیاز و خواسته مخاطبانی که از طریق موتورهای جستجو وارد سایت شما شدهاند را برآورده کنید. متا تگها به شما کمک میکنند که به موتورهای جستجو بگویید صفحات شما را برای چه کلید واژههایی به نمایش بگذارند.
برخی از متا تگ ها به ساختار سایت وابسته هستند و اطمینان حاصل میکنند که نقل و انتقال کاربر، بین صفحات سایت شما بهدرستی صورت میگیرد. برخی دیگر به موتورهای جستجو اعلام میدارند که کدام بخشهای سایت برای کاربر مهم و کدام بخش ها را میتوان نادیده گرفت.
تعداد متا تگها بسیار زیاد است. اما همه آنها در زمینه سئو کارایی ندارند. در این مقاله تنها به توضیح متا تگهایی میپردازیم که از نظر سئو و بهینه سازی سایت اهیمت داشته باشند.
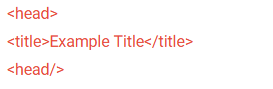
به کدهای زیر دقت کنید:
کد هایی که در بالا مشاهده میکنید. کد هایی متا هستند که در همه سایت ها کاربرد دارند. بکارگیری این کدها میتواند به بهینه سازی سایت برای گوگل و دیگر موتورهای جستجو کمک کند. اگر بخواهیم این مسئله را بشکافیم میتوانیم بگوییم که :
در اولین خط charset="UTF-8" نوع کاراکتر های سایت UTF-8 قید شده است. عدم تعیین نوع کاراکتربندی سایت میتواند هنگام درج اطلاعات فارسی روی دکمه ها و سایر ابزارهای فرم ها اختلال ایجاد کند و خوانایی سایت را کاهش دهد.
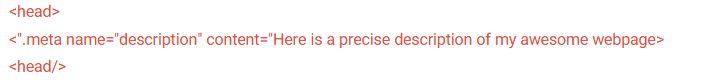
در خط دوم name="description" ما توضیحات کلی راجع به محتوای صفحه داده ایم. این توضیحات میتواند در یک یا دو پاراگراف کوتاه داده شود و به گوگل برای درک موضوع محتوا کمک می کند. متا توضیحات ممکن است در صفحه نتایج جستجو نمایش داده شود. همچنین در کمپین های تبلیغاتی در شبکه های اجتماعی نیز به نمایش گذاشته میشود. بنابراین میتواند در جذب مخاطب بسیار موثر باشد.
در خط سوم name="keywords" کلمات کلیدی مرتبط به متن درج شده اند. این کلمات کلیدی به گوگل در درک کلمات کلیدی اصلی مد نظر متن کمک می کنند.
خط بعد name="author" نام نویسنده را درج کرده است. این اطلاعات برای ایجاد ارتباط بین سایت و شبکه های اجتماعی حائز اهمیت است.
در خط آخر name="viewport" نحوه نمایش سایت در دستگاه های مختلف مشخص شده است. بدون این کد سایت در موبایل و تبلت و یا در تلویزیون های هوشمند به درستی به نمایش گذاشته نمیشود.
متا تگهای مهم از نظر سئو
متا تگ عنوان Title tag

تگ عنوان اولین بخشی از سایت شما است که کاربران در صفحه نتایج جستجو با آن روبهرو خواهند شد. عنوان صفحه به کاربران میگوید که محتوای صفحه شما درباره چیست. با توجه به آنکه تگ عنوان در صفحه نتایج جستجو به نمایش گذاشته میشود. اهمیت آن کاملاً واضح و مشخص است. باید توجه داشته باشید که هنگام ایجاد لینک به صفحه در شبکههای اجتماعی نیز این تگ عنوان است که اول از همه به نمایش در خواهد آمد.
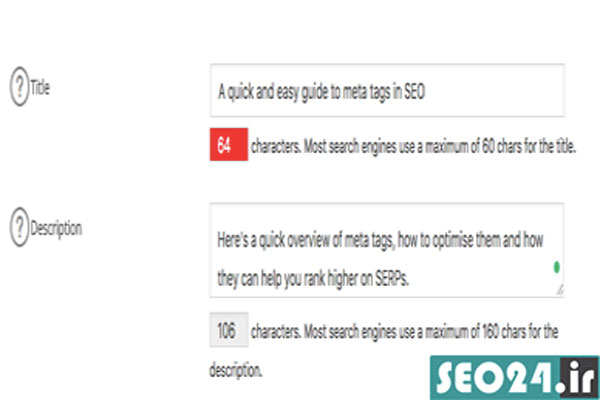
از نظر سئو، تگ عنوان باید بصورت توصیفی و واضح موضوع محتوای صفحه را به اطلاع موتورهای جستجو و کاربران برساند. تگ عنوان معمولاً نباید بیش از 55 کاراکتر باشد. اگر شما بتوانید از کلمات کلیدی در این 55 کاراکتر استفاده کنید. تگ عنوان به بهبود سئو سایت شما کمک خواهد کرد. به خاطر داشته باشید که استفاده از کلمات کلیدی بدون تولید عنوانی که منظور محتوا را به روشنی بیان کند، کارساز نخواهد بود.
باید به خاطر داشته باشید که تگ عنوان تنها برای کاربر نهایی کاربرد ندارد، بلکه موتورهای جستجو نیز به واسطه آن با محتوای سایت مواجه خواهند شد. نحوه درج تگ عنوان در کدهای Html به این صورت است:

نکته: تگ عنوان باید توصیفی باشد و موضوع محتوای صفحه را به روشنی بیان کند.
متا تگ توضیحات Meta description
متا تگ توضیحات اهمیتی هم اندازه تگ عنوان دارد. اگر تگ عنوان اولین بخشی از سایت شما است که کاربران در صفحه نتایج جستجو با آن روبرو میشوند، متا تگ توضیحات دومین بخش از سایت شما است که در صفحه نتایج جستجو به نمایش در میآید.
متا تگ توضیحات باید یک توضیح کاملا روشن و واضح از محتوای صفحه ارائه دهد. هدف اصلی ایجاد این متا تگ این بوده که تگ عنوان دارای محدودیت تعداد کاراکتر است و ممکن است برای توضیح محتوای صفحه کفایت نکند. بنابراین در متا تگ توضیحات شما میتوانید توضیحات تکمیلی خود درباره محتوا را ارائه دهید. اطلاعات موجود در متا توضیحات اغلب دلیلی برای ایجاد رغبت در کاربران برای کلیک روی لینک سایت میباشند. بنابراین اهمیت آنها مشخص است.
تعداد کاراکترهای متا توضیحات قبلاً 150 تا 165 کاراکتر بودهاست. اما هم اکنون این تعداد بیشتر شده و گوگل قادر به ایندکس کردن توضیحاتی بیشتر نسبت به قبل میباشد. برای درج توضیحات در فایل Html باید به این صورت اقدام کنید:

نکته: متا تگ توضیحات ممکن است در صفحه نتایج جستجو ظاهر شود. بنابراین در نوشتن آن دقت کافی را داشته باشید و یک توضیح جذاب برای محتوای خود درج کنید تا کاربران را به کلیک روی لینک سایت شما ترغیب کند.
متا تگ Robots
متا تگ Robots به موتورهای جستجو اطلاع میدهد که کدام صفحه از سایت را نباید ایندکس کنند. این متا تگ مانند فایل robots.txt است، با این تفاوت که متا تگ Robots موتورهای جستجو را از ایندکس کردن یک صفحه خاص باز میدارد و فایل Robots.txt کل سایت یا بخشی از آن را تحت تاثیر قرار میدهد.
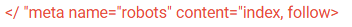
متا تگ Robots میتواند از ایندکس شدن صفحات توسط موتورهای جستجو جلوگیری کند یا مانع ردگیری لینکهای موجود در صفحه شود. نحوه استفاده از این تگ در Html به این صورت است:

برای آنکه به موتورهای جستجو تاکید کنید که باید صفحهای را ایندکس و فالو کنند میتوانید ساختار بالا را به صورت زیر تغییر دهید:

اگر در ساختار صفحه شما از متا تگ Robots استفاده نشدهباشد Crawl و Follow شدن صفحه و لینکهای آن بصورت پیش فرض انجام خواهد شد.
چرا باید به متا تگ Robots احتیاج داشته باشید؟ صفحاتی مانند صفحات جستجو در داخل سایت از اهمیت بالایی برخوردار هستند. اما این صفحات برای کاربران گوگل جذاب نیستند و کارایی آنها تنها برای کاربرانی جذاب است که در حال حاضر در حال گشتوگذار در داخل سایت هستند. در چنین شرایطی میتوان از ایندکس شدن صفحه در گوگل جلوگیری کرد تا کاربران با صفحه ناخواستهای در گوگل مواجه نشوند.
Nofollow کردن لینکهای بخش نظرات کاربران یک سایت از اهمیت بالایی برخوردار است. شما میتوانید از صفت rel=”Nofollow در داخلی تگ لینک نیز برای این منظور استفاده کنید.
نکته: شما میتوانید با متا تگ Robots به crawl شدن یا نشدن صفحات سایت نظارت داشته باشید.
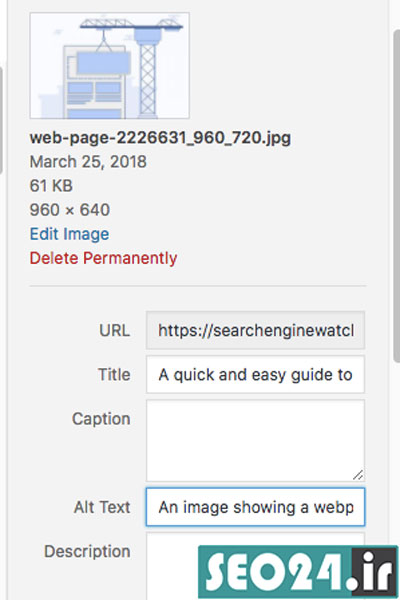
صفت ALT

بهینهسازی تصاویر در سئو مدرن اهمیت بالایی دارد. شما با سئو تصاویر سایت خود یک شانس مجدد برای دیدهشدن محصولات و خدمات سایت خود بهصورت بصری در صفحه نتایج جستجو را بدست خواهید آورد.
تصاویر شما باید برای کاربران و موتورهای جستجو در دسترس باشند. به کارگیری صفت ALT در عکسها باعث میشود که تصاویر هم برای موتورهای جستجو و هم برای کاربر نهایی بهینه سازی شود. همانطور که از نام صفت ALT که مخفف واژه alternative است، مشخص است؛ این صفت وظیفه دارد که در صورتی که عکس به نمایش در نیاید؛ متنی را به جای تصویر به کاربر نشان دهد. موتورهای جستجو و کاربرانی که امکان بارگذاری تصاویر را ندارند از روی این متن درباره محتوای عکس قضاوت خواهند کرد.
برای بهرهبرداری سئو از صفت ALT میتوان از کلمات کلیدی در آن استفاده کرد. اغلب سئو کاران معتقدند که یکی از عکسهای موجود در صفحه باید صفت ALT مطابق با کلمه کلیدی اصلی صفحه داشتهباشد.
نکته: صفت ALT یک محتوای بصری را توضیح میدهد. این یک فرصت مناسب برای بهبود سئو سایت و کمک به موتورهای جستجو و کاربران برای درک بهتر موضوع عکس و محتوایی که عکس در آن قرار دارد میباشد.
تگ Canonical
همانطور که میدانید در طراحی صفحات سایت بصورت AMP محتوای صفحات باید تکرار شود. برای اجتناب از پنالتی شدن صفحات سایت در اثر کپی شدن محتوا، باید از تگ کنونیکال استفاده کرد تا گوگل بتواند متن اصلی از فرعی را تشخیص دهد.
ساختار این تگ در فایل HTML به این صورت است:

نکته : برای اجتناب از مشکلات ناشی از به کارگیری متنهای کپی از تگ canonical استفاده کنید. متن کپی میتواند آسیبهای جدی به سئو سایت بزند که با کمک تگ canonical میتوان از این آسیبها جلوگیری کرد.
تگ های Header (H1-6)
تگهای هدر Header بخشی از محتوای شما هستند. تگهای هدر بخشهای کوچکی از محتوای هر صفحه است که مسئول ساختاردهی به محتوای صفحات هستند.
این تگها همانطور که به بهبود تجربه کاربری کمک میکنند. برای تشخیص ساختار محتوا توسط موتورهای جستجو اهمیت دارند. این تگها در واقع به موتورهای جستجو کمک میکنند که موضوع محتوا را بهتر درک کنند.
اولویت تگهای H1 تا H6 به ترتیب از بالا به پایین کاسته میشود. یعنی آنکه تگ H1 قاعدتاً عنوان اصلی سایت است و تگ H2 سرتیترهای اصلی محتوای صفحه و تگهای h3-h6 هم به ترتیب سرتیتر های فرعیتر هستند.
هنگام به کارگیری تگهای هدر Header باید به خاطر داشته باشید که نباید در استفاده از آنها زیادهروی کرد. کیفیت استفاده از این تگها مهمتر از تعداد به کارگیری آنها است.
نکته: به کارگیری تگهای Header به کاربر و موتورهای جستجو در درک موضوع اصلی صفحه و موضوع زیر بخشهای موجود در محتوا کمک میکند. به خاطر داشته باشید که همواره یک هماهنگی میان قابلیت خوانایی صفحه و به کارگیری تکنیک های سئو باید وجود داشته باشد. یعنی آنکه برای سئو کردن سایت قابلیت خوانایی محتوا را نباید کاهش داد.
جمع بندی: چگونه متا تگ ها را بهینهسازی کنید
متا تگها برای کاربران نهایی و موتورهای جستجو به یک میزان اهمیت دارند. شما میتوانید با بهینه کردن متا تگها اعتبار محتوای خود را افزایش دهید. برای بهینه سازی متا تگها مراحل زیر را باید انجام دهید:
- مطمئن شوید که تمام صفحات شما دارای تگ عنوان و متا تگ توضیحات هستند.
- به تگهای Heading اهیمت بیشتری دهید و هنگام به کارگیری آنها ساختار سایت را در نظر داشته باشید.
- تصاویر خود را با کمک صفت ALT بهینه سازی کنید.
- از متا تگ Robots برای هدایت موتورهای جستجو و تعیین نحوه رفتار آنها در قبال صفحات خاص سایت استفاده کنید.
- صفحات کپی خود را با استفاده از تگ canonical از آسیب حفظ کنید.
- هنگام تولید محتوای جدید تمام موارد گفتهشده را چک کنید.











این که سایت گاهی اوقات کلا نیست توی گوگل طبیعیه و برای خیلی سایتها پیش میاد.به دلیل تصمیم گیری هوش مصنوعی و الگوریتم های گوگل هست که گاهی سایت رو کلا در نتایج نشون نمیده ولی این مورد موقتیه و با گذر زمان دیگه این مشکل رو نخواهید داشت
با سلام خواهش می کنم جواب منو بدید من روی سئو سایتم کار کردم و توی یک کلمه ی کلیدی که تقریبا رقابتی هم توش نبود سایتم اومد تو صفحه ی اول گوگل بعد یه مدت فهمیدم که تو 24 ساعت بعضی وقت ها سایتم صفحه ی اول گوگله و بعضی زمانای دیگه کلا سایتم نیست!!!!! دقیقا تمام صفحاتو چک کردم ولی کلا سایتم نبودولی باز بعد یه مدت برمیگشت سر جاش واقعا گیج شدم لطفا کمک کنید ممنون