نمادها و نشانهها، اهمیت بسیار زیادی برای ما دارند. اگر به کشوری بروید که به زبان آن مسلط نیستید، با توجه به نشانهها مسیر خود را پیدا میکنید و نشانههایی که از زبان بدن افراد میبینید به درک شما از منظورشان کمک میکند. برای موتورهای جستجو نیز شبیه این حالت اتفاق میافتد. موتورهای جستجو نیز به نشانه که به آنها اسکیما میگوییم، نیاز دارند. اما اسکیما چیست؟ اسکیما یک زبان نشانهگذاری بین موتورهای جستجو است که به آنها در تشخیص محتوای صفحات سایت، کمک میکند.
کدهای نشانه گذاری اسکیما مستقیما در سئوی سایت شما و رتبهبندی نتایج تأثیر نمیگذارند اما در ایندکس شدن محتوای صفحات در گوگل بسیار مؤثر هستند. همچنین میلیونها وبسایت هستند که از نشانه گذاری اسکیما استفاده نمیکنند؛ بنابراین اگر بتوانید به وبسایت خود اسکیما اضافه کنید شاهد تغییرات چشمگیری در نتایج جستجو خواهید بود. در این مطلب به طور کامل به این سوالات میپردازیم که کد اسکیما چیست، ابزارهای ساخت اسکیما کدامند، اسکیما در سئو چه تاثیری دارد و چگونه میتوانیم به کمک اسکیما رتبه سایت خود را در نتایج جستجو بهبود ببخشیم؟ پس تا انتهای این مطلب همراه ما باشید.

آنچه در ادامه می خوانید:
اسکیما (schema) چیست؟
اسکیما یک زبان نشانهگذاری برای موتورهای جستجو است که به کمک آن میتوانید محتوای سایت خود را به موتورهای جستجو معرفی کنید و به موتورهای جستجو کمک کنید تا اطلاعات، محتوا و مطالب سایت شما را بهتر درک کنند. موتورهای جستجو با بررسی کدهای اسکیمای صفحات وبسایت و بررسی دادههای هر صفحه میتوانند در هنگام ایندکس صفحات سایت درک بهتری از محتوای سایت شما داشته باشند و در پیدا کردن نتایج جستجو بهتر عمل کنند. موتورهای جستجو میتوانند قوانین اسکیما را در دادههایی مانند تصاویر، نویسنده، تاریخ انتشار، عنوان و فرمت صفحه شناسایی کنند.
اگر با سئو آشنا باشید میدانید که سئوی داخلی (On-page SEO) چقدر اهمیت دارد و انجام کارهایی مانند رعایت تگ عنوان، ساختار متن و... چه میزان مهم هستند و خوانایی و درک صفحه را برای موتورهای جستجو آسانتر میکنند. نشانه گذاری اسکیما یا اسکیما مارک آپ (Schema markup) نیز بخشی از فرایند سئوی داخلی سایت محسوب میشود که به موتورهای جستجو کمک میکند اطلاعات بیشتری در مورد محتوای صفحه کسب کنند.
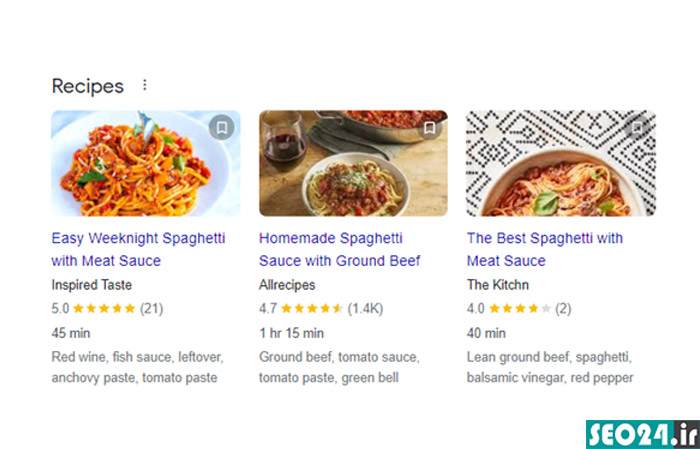
منبع این نشانهها و کدها وبسایتی است به نام schema.org است که محصولی مشترک بین گوگل، بینگ، یاهو و یاندکس به شمار میرود. در این وبسایت برای موضوعات مختلف، کدهای خاصی تعیین شده است. برنامهنویسان و طراحان سایت، این کدها را در ساختار سایت قرار داده و با این کار موتورهای جستجو، سریعتر محتوای سایت را درک میکنند و بهترین نتایج را به کاربران نشان میدهند. منظور از بهترین نتایج این است که هنگام جستجوی عبارتی که برای آن اسکیما تعریف شده باشد، کاربر میتواند اطلاعات بیشتر و اضافهتری ببیند که به آن ریچ اسنیپت نیز گفته میشود.
به عنوان مثال اگر نام یک فیلم سینمایی را در گوگل جستجو کنید، علاوه بر نمایش سایتهایی که حاوی اطلاعاتی در مورد این فیلم سینمایی هستند، اطلاعاتی هم در مورد نام بازیگران، نام کارگردان و تهیهکننده، کمپانی سازنده، تاریخ اکران یا انتشار و... نیز در کنار نتایج، نمایش داده میشوند که این اطلاعات بیشتر، در واقع همان اسکیما گوگل هستند. استفاده از اسکیما شامل قواعد و قوانین خاصی است که در این مطلب به آنها اشاره میکنیم.
معرفی انواع اسکیما
متناسب با انواع مختلف محتوا، انواع اسکیما نیز وجود دارد. تعداد زیادی از اسکیماها وجود دارد که در ادامه به متداولترین آنها اشاره میکنیم:
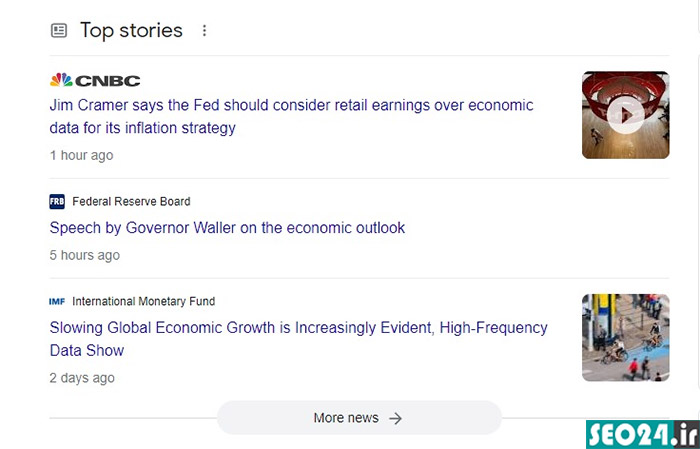
داده های ساختار یافته و اسکیما مقالات
این اسکیما برای معرفی مقالات، اخبار و پستهای وبلاگ استفاده میشود که درک موضوع و محتوای این مقالات را برای موتورهای جستجو آسان میکند.

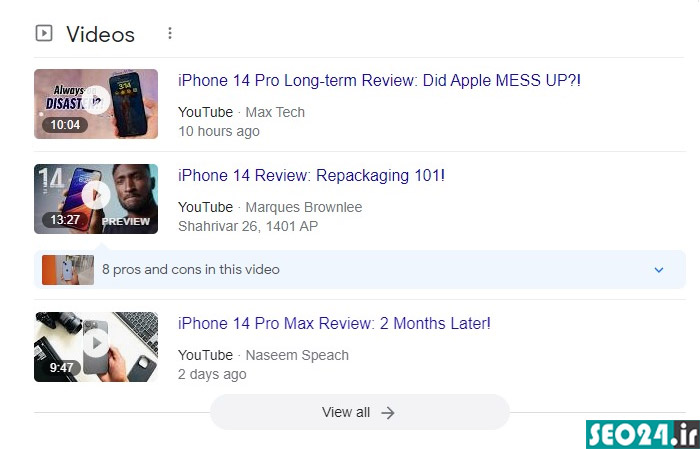
داده های ساختار یافته و اسکیما ویدئوها
اگر از محتوای ویدئویی استفاده میکنید میتوانید برای سئو و ایندکس کردن آن از این اسکیما استفاده کنید. به کمک این اسکیما، ویدئوی شما به همراه توضیحاتی که اضافه میکنید در نتایج Google Video نمایش داده میشود.

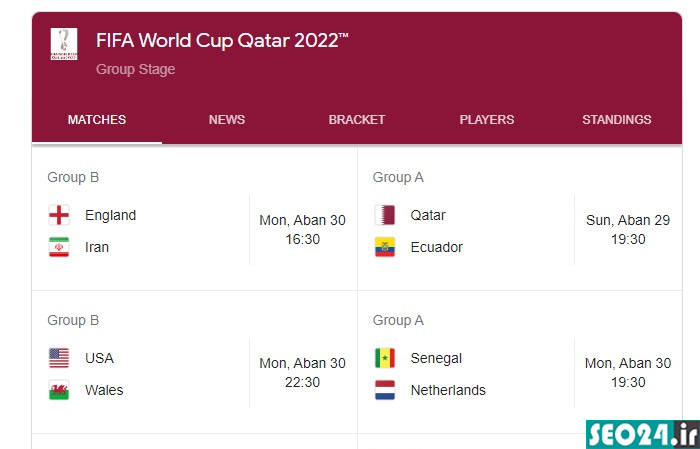
داده های ساختار یافته و اسکیما مناسبتها و رویدادها
این اسکیما برای معرفی درباره رویدادها و مناسبتها مانند کنسرت، همایش، جشنواره و مناسبتهای خاص به کار میرود و کاربران میتوانند تاریخ، ساعت و مکان برگزاری این رویداد را مشاهده کنند.

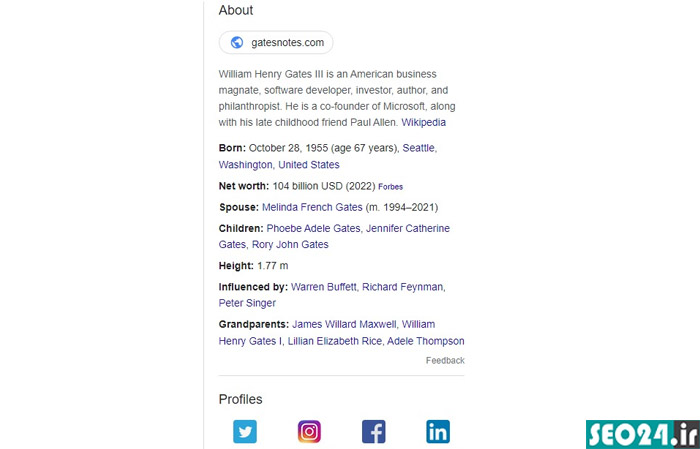
داده های ساختار یافته و اسکیما افراد
هنگام جستجو در مورد یک فرد مشهور و سرشناس، احتمالا دیدهاید که در قسمتی از صفحه نتایج جستجو، اطلاعات بیشتری از فرد مانند تاریخ تولد، نام پدر و مادر، نام همسر و فرزندان، تحصیلات و... نمایش داده میشود. این اطلاعات به دلیل اسکیمای افراد به نمایش درآمدهاند.

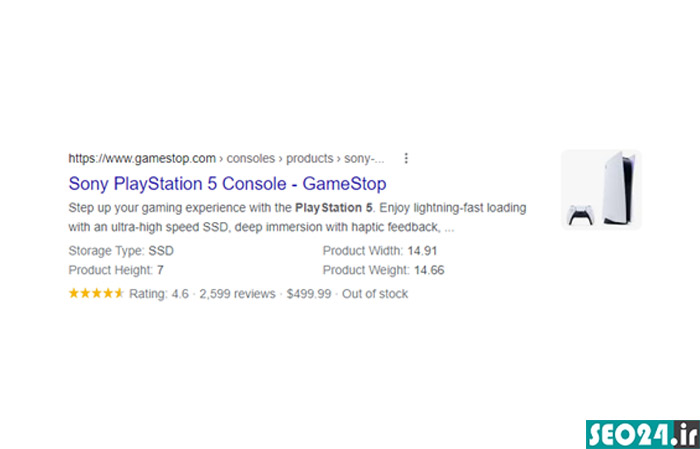
داده های ساختار یافته و اسکیما محصولات
از این اسکیما برای نمایش اطلاعات مربوط به فروش محصول یا خدمات استفاده میشود. به کمک این اسکیما میتوانید اطلاعاتی مانند نام محصول، قیمت، موجودی، نظرات کاربران و امتیاز محصول و... را نمایش دهید.

داده های ساختار یافته و اسکیما بردکرامپ
بردکرامپ (breadcrumb) مسیر و لینکهای راهنمایی هستند که معمولا در بالای صفحات وبسایت قرار داده میشوند تا مخاطب بتوانند ببیند در کدام قسمت از سایت قرار دارد. به کمک اسکیما بردکرامپ میتوانید این لینکهای مسیر صفحه را در نتایج جستجو نیز نمایش دهید. این کار موقعیت صفحات مهم سایت شما را به کاربر میشناساند و از سردرگمی آنها در صفحات وب جلوگیری میکند.

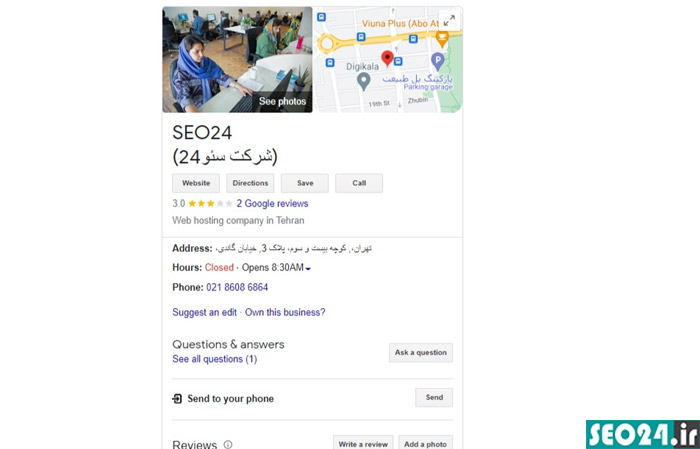
داده های ساختار یافته و اسکیما مشاغل و سازمان ها
به کمک این اسکیما میتوانید اطلاعاتی مانند نام سازمان، لوگوی برند، شماره تماس و سایر راههای ارتباطی، آدرس، لوکیشن و سایر موارد مرتبط با سازمان خود را در صفحه نتایج گوگل نمایش دهید.

داده های ساختار یافته و اسکیما دستور پخت
این اسکیما برای نمایش صفحات با موضوع دستور پخت غذاها استفاده میشود. همچنین مواردی مانند زمان آمادهسازی، مواد اولیه، ارزش غذایی، تصویر غذا و... را میتوان در آن قرار داد. این اسکیما برای سایتهای آشپزی و رستورانها میتواند بسیار مفید باشد.

داده های ساختار یافته و اسکیما سوالات متداول (FAQ)
اسکیمای سوالات متداول یکی از رایجترین و جدیدترین انواع اسکیما محسوب میشود که مربوط به اضافه کردن کادر سوالات متداول در نتایج جستجوی صفحات است. به کمک این اسکیما میتوانید تعدادی از سوالات متداول را نمایش دهید که توسط کاربران جستجو میشوند. این اسکیما به شما جهت افزایش بازدید سایت و افزایش نرخ کلیک کمک بسیار زیادی میکند.
نقش اسکیما در سئو
اسکیماها یا ریچ اسنیپتها به روشهای مختلف میتوانند باعث بهبود رتبه سایت شما در رتبهبندی نتایج گوگل شوند. در حقیقت اسکیما سئو سایت شما را بهبود میبخشد و موتورهای جستجو به کمک دادههایی که با قوانین اسکیما نشانهگذاری شدهاند سایت شما، صفحات و محتوای آن را میشناسند. در حقیقت به کمک این دادهها، سایت شما برای موتورهای جستجو واضحتر شده و فرایند خزیدن و ایندکس شدن، سریعتر اتفاق میافتد. مهمترین فایده استفاده از اسکیما در وبسایت افزایش میزان بازدید و تعداد کلیکها است. احتمالا برایتان اتفاق افتاده که مطلبی را در گوگل جستجو کنید و تعدادی سوالات متداول در ارتباط با موضوع جستجو شده و پاسخهای آن به شما نمایش داده شود. سایتی که نتایج در پایین آن نشان داده شده است، به کمک کدهای اسکیما این پرسشها و پاسخها را ایجاد کرده است. دیدن این پرسش و پاسخها کاربران را ترغیب میکند تا وارد سایت شوند تا مطلب را کامل ببینند. در ادامه به طور دقیقتر به برخی مواردی که اسکیما باعث بهبود سئوی سایت شما میشود اشاره میکنیم:
- افزایش بازدید سایت و نرخ کلیک: همانطور که در بخشهای قبل مشاهده کردید، اسکیما باعث نمایش متمایز سایت شما در صفحه نتایج جستجو میشود. همین نمایش متفاوت باعث تشویق کاربران به کلیک روی سایت شما میشود؛ بنابراین هرچقدر اسنیپت سایت شما محتوای بهتر و پربارتری داشته باشد، توجه مخاطب را بیشتر جلب میکند و اطلاعات بیشتری به او منتقل میکند که همین، باعث افزایش شانس کلیک برای سایت شما خواهد شد و همینطور که میدانید نرخ کلیک یکی از مهمترین عوامل موثر بر بهبود رتبهبندی در نتایج است.
- بهبود تجربه کاربری: یکی از عواملی که باعث جذب کاربران و حفظ آنها میشود، ارائه اطلاعات مفید به آنهاست. به کمک اطلاعاتی که کاربر در اسنیپت مشاهده میکند، میتواند خلاصهای از اطلاعاتی که دنبالش بوده را ببیند و متوجه شود که سایت شما نیاز او را برطرف میکند و وارد سایت شما شود. این فرایند باعث میشود که مخاطب از قبل بداند در سایت شما چه خواهد دید که باعث نرخ پرش سایت شما کاهش یابد و مخاطب زمان بیشتری در سایت شما سپری کند و حتی تبدیل به مشتری شما شود.
- کمک به موتورهای جستجو جهت بررسی و شناسایی سایت: همانطور که اشاره شد، اسکیما نوعی نشانهگذاری برای محتوای صفحات سایت است که به درک موضوع و محتوای سایت برای موتورهای جستجو کمک میکند. شما به کمک اسکیما به موتورهای جستجو میفهمانید که در صفحات شما چه چیزی مییابد و قرار است کاربر شما را چگونه ببیند و بشناسد.
بیشتر بخوانید: تکنیک کسب جایگاه صفر گوگل
معرفی سایت Schema.org
سایت Schema.org با همکاری موتورهای جستجوی معروف گوگل، یاهو، بینگ و یاندکس به منظور ایجاد منبع کدهای اسکیما طراحی و عرضه شد. این موتورهای جستجو در سال 2011 با همکاری یکدیگر استانداری را تدوین کردند صاحبان وبسایتها بتوانند به کمک این استانداردها، سایت خود را راحتتر به موتورهای جستجو معرفی کنند. در واقع کدهایی که در این سایت وجود دارند که همان کدهای نشانه گذاری اسکیما هستند و یک قرارداد بین موتورهای جستجو و صاحبان وبسایتها هستند که به کمک آنها میتوانند محتوای صفحات سایت خود را نشانهگذاری کنند.
شما در این سایت میتوانید تگ اسکیمای موردنظر خود را پیدا کنید و ببینید که چگونه میتوانید از آن در سایت خود استفاده کنید. در این سایت برای هر تگ اسکیما و هریک از موارد قابل استفاده، توضیحات و مشخصات کامل آن بیان شده و چندین مثال هم از نحوه استفاده آن ارائه شده است.
برای استفاده از این سایت میتوانید بعد از ورود به آدرس schema.org از نوار جستجوی سمت راست استفاده کنید.

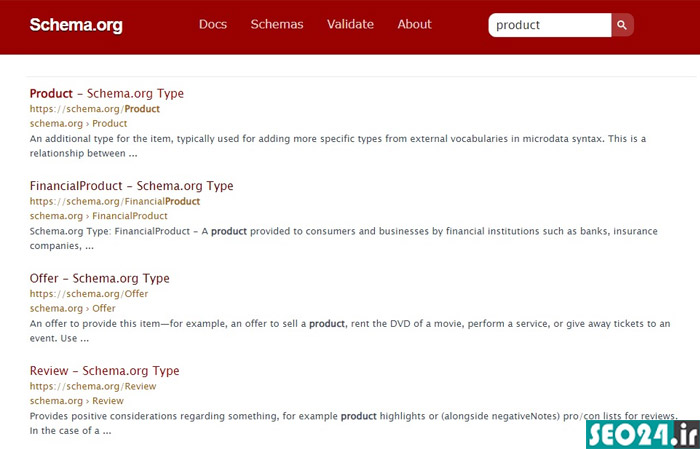
به عنوان مثال ما در برای اسکیمای محصول را در این سایت جستجو کردیم که میتوانید در تصویر زیر ببینید.

با کلیک روی گزینه اول به صفحهای هدایت میشوید که اطلاعات جامعی از این اسکیما نمایش داده میشود. در جدول بالای صفحه میتوانید اجزای کامل این اسکیما را مشاهده کنید؛ مثلا برای اسکیمای محصول بخشهای مخاطب محصول، کد محصول، برند محصول، دستهبندی محصول، اندازه و ... جزئیات آن هستند که میتوانید هرکدام از آنها را استفاده کنید. البته استفاده از برخی از آنها اجباری است. توضیح کامل هرکدام از این بخشها نیز مقابل آنها نوشته شده است.
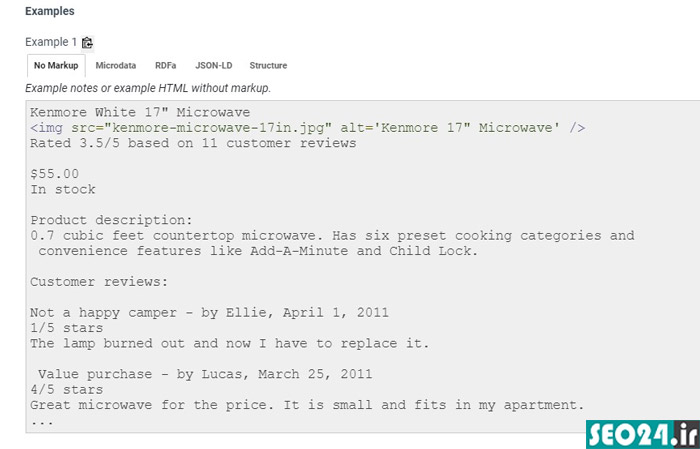
کمی پایینتر نیز مثالهای مختلفی از بهکارگیری این اسکیما نمایش داده شده است که میتوانید ببینید چگونه میتوانید از کدهای این اسکیما استفاده کنید.

در نوار بالای صفحه با انتخاب گزینه Schemas و سپس انتخاب Full List of Types میتوانید لیست تمامی اسکیماهایی که در این سایت وجود دارند را مشاهده کنید و هرکدام را که نیاز دارید انتخاب و کدهای آن را ببینید.
نحوه ساخت و استفاده از اسکیما (schema)
سایتهای زیادی برای ساخت اسکیما وجود دارند که به کمک این ابزارهای ساخت اسکیما میتوانید به راحتی کد اسکیمای مورد نظر خود را بسازید و با روشهای مختلف وارد سایت خود کنید. اگر سایت شما با وردپرس ساخته شده باشد، میتوانید به راحتی و با نصب پلاگینهایی که معرفی میشوند، از اسکیماها استفاده کنید و اگر سایت شما وردپرسی نیست باز هم جای نگرانی نیست زیرا با روشهای بسیار ساده و بدون دانش کدنویسی چندانی، میتوانید خودتان از این کدها استفاده کنید. در این بخش به طور کامل با این ابزارها و روشهای استفاده از اسکیما اشاره میکنیم:
استفاده از اسکیما در وردپرس
در سایتهای وردپرسی به کمک افزونهها میتوانید به راحتی از اسکیماهای مختلف استفاده کنید. در ادامه آموزش استفاده از اسکیما به کمک دو افزونه بسیار مفید را توضیح خواهیم داد.
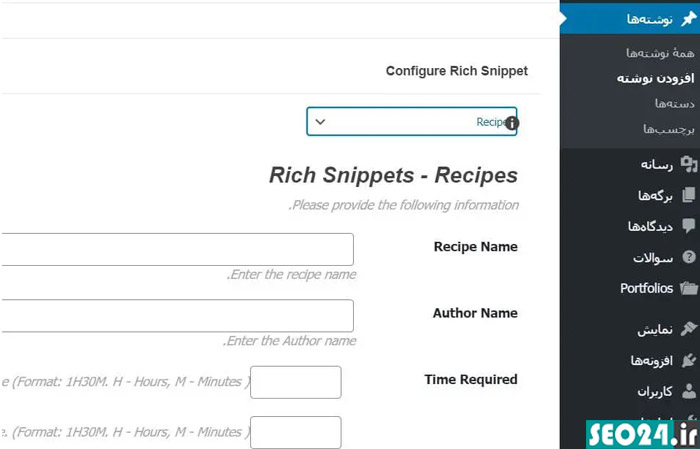
استفاده از اسکیما در وردپرس با افزونه Schema – All In One Schema Rich Snippets
این افزونه رایگان امکانات بسیار خوبی در اختیار شما قرار میدهد و به کمک آن میتوانید از بسیاری از اسکیماهای موردنیاز خود استفاده کنید.
پس از نصب این افزونه، قسمتی به نام Rich Snippets به پنل مدیریت سایت اضافه میشود که میتوانید تنظیمات اولیه این افزونه را انجام دهید. پس از آن در زیر پستهای سایت شما تنظیمات مربوط به اسکیمای آن پست اضافه میشود که میتوانید اطلاعات مربوط به آن را وارد کنید و از آنها استفاده کنید.

البته افزونههای بسیار زیادی برای استفاده از اسکیماها وجود دارند اما این افزونه رابط کاربری بسیار خوبی دارد و بسیار ساده طراحی شده و برای سایت شما میتواند بسیار مناسب باشد.
استفاده از اسکیما در وردپرس با افزونه Yoast SEO
افزونه یواست که در بسیاری از سایتها وردپرسی استفاده میشود، میتواند برخی از اسکیماهای موردنیاز شما را به سایت شما اضافه کند. بعد از نصب این افزونه، با مراجعه به بخش سئو و انتخاب گزینه عمومی و سپس انتخاب پیکربندی آسان میتوانید نوع سایت خود را مشخص کنید تا اسکیمای آن اضافه شود. به کمک افزونه یواست میتوانید اسکیمای مربوط به وبلاگ، سازمان، FAQ و سایر موارد را به سایت خود اضافه کنید.
اگر سایت شما وردپرسی نیست میتوانید با استفاده از کدهای HTML و وارد کردن آنها در Head سایت، از اسکیما در سایت خود استفاده کنید. در ادامه به انواع روشهای این بخش میپردازیم:
استفاده از میکرودیتا برای نشانهگذاری اسکیما
میکرودیتا اطلاعات کوچکی هستند که در بخشهای مختلف یک صفحه استفاده میشوند و موضوع یا هدف آن را مشخص میکنند. میکرودیتا در سئو و بهینهسازی سایتها نقش بسیار مهمی ایفا میکنند. هر میکرودیتا شامل سه تگ است که میتوان با این تگها کد اسکیما نوشت. این سه بخش شامل itemprop، itemtype و itemscope هستند. Itemtype نشاندهنده موضوع تگ، itemscope نشاندهنده حوزه آن و itemprop نقش راهنما و توضیحدهنده آن است. به عنوان مثال اگر بخواهیم به کمک میکرودیتا، یک مقاله با موضوع معرفی یک کتاب را نشانهگذاری کنیم مراحل آن به این صورت هستند:
<div itemscope itemtype="http://schema.org/Book">
<h1 itemprop="name">نام کتاب</h1>
<span>نویسنده<span itemprop="author ">نام نویسنده</span></span>
<span itemprop="Genre">نام ژانر</span>
</div>
همانطور که میبینید تگهای itemscope و itemtype بخش اصلی کدهای ما هستند و با تگ itemprop به ذکر ویژگیهای آن پرداختیم. بعد از اینکه نوشتن تگ به پایان رسید آن را در <head> سایت کپی میکنیم.
استفاده از اسکریپت JSON-LD برای نشانهگذاری اسکیما
اسکریپت JSON-LD مانند میکرودیتا برای نظم بخشیدن به اطلاعات موجود در وبسایتها به کار میرود. هدف این اسکریپت، ساختارمند کردن دادهها با فرمت schema.org است و به موتورهای جستجو کمک میکند تا سایت شما را بهتر درک کنند. اگر با کدنویسی میانه خوبی ندارید میتوانید از ابزارهای رایگانی استفاده کنید که برای شما کدهای JSON-LD تولید میکنند. این ابزارها با دریافت اطلاعات مربوط به اسکیمای مدنظر شما، کد آمادهی آن را در اختیارتان قرار میدهند و فقط کافی است آن را در سایت خود کپی کنید. در زیر چند نمونه از این سایتها را معرفی میکنیم:
- https://technicalseo.com/tools/schema-markup-generator/
- https://www.rankranger.com/schema-markup-generator
- https://jsonld.com/json-ld-generator/
- https://www.schemaapp.com/
و بسیاری از سایتهای دیگر که فقط کافی است عبارت schema generator را جستجو کنید. توصیه میشود از سایت اول استفاده کنید زیرا هم انواع اسکیماها را شامل میشود و هم رابط کاربری بسیار خوبی دارد. در ادامه به توضیح بخشهای این سایت میپردازیم:
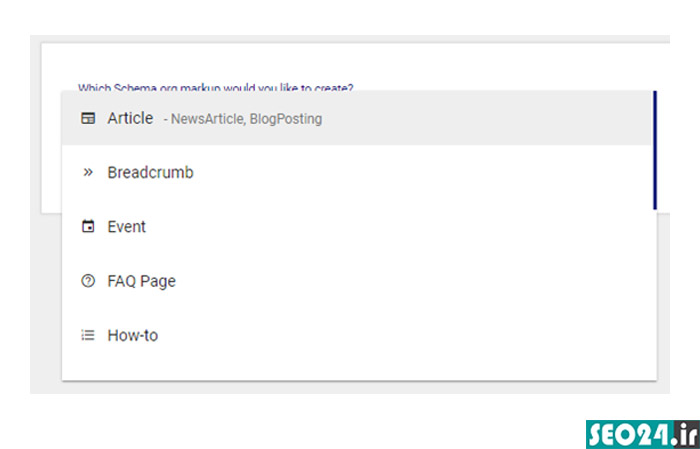
ابتدا وارد سایت https://technicalseo.com/tools/schema-markup-generator/ بشوید، از شما میخواهد نوع اسکیمای مدنظر خود را انتخاب کنید که 13 مورد را برای انتخاب لیست کرده است. برای نمونه ما اسکیمای سازمانی را انتخاب میکنیم.

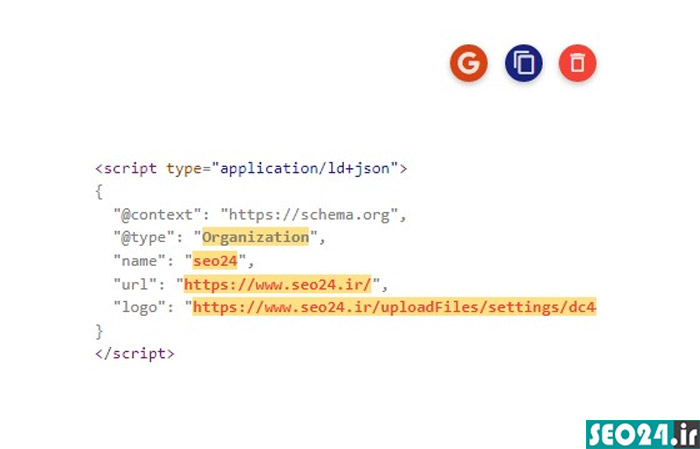
پس از انتخاب نوع اسکیما، فرمی به صفحه اضافه میشود که اطلاعات مورد نیاز برای تکمیل اسکریپت را از شما میپرسد. اطلاعاتی مانند حوزه کاری سازمان، نام سازمان، آدرس سایت، آدرس لوگو (به طور کلی تمامی تصاویر در این سایت باید به صورت لینک وارد شوند) و آدرس شبکههای اجتماعی. البته واضح است که در صورت انتخاب اسکیمای متفاوت، اطلاعاتی که از شما میخواهد هم تغییر میکنند.
پس از وارد کردن تمامی اطلاعات خواسته شده. کد اسکیمای شما آماده است. در بالای کادر سه گزینه حذف، کپی و تست مشاهده میشود. پیشنهاد میکنیم قبل از استفاده از کد اسکیما، از آن تست بگیرید. این سایت به شما امکان تست به کمک دو ابزار Rich Results Test که برای تست اسکیما گوگل است و Structures Data Testing Tool که برای سایت Schema است را میدهد. پس از تست اگر مشکلی نبود میتوانید این کد را در <head> سایت خود کپی کنید.

افزودن اسکیما به سایت با استفاده از ابزار تگ منیجر گوگل Google Tag Manager
گوگل تگ منیجر یکی از ابزارهای کاربردی گوگل و همچنین یکی از ابزارهای ساخت اسکیما است که به وبمستران این امکان را میدهد که تگها و کدهای برنامهنویسی شده را در سایت یا اپلیکیشنهای موبایل، مدیریت کنند. پس از نصب و راهاندازی گوگل تگ منیجر روی سایت و انجام تنظیمات مربوط به آن، برای اضافه کردن کدهای JSON-LD به سایت باید مراحل زیر را طی کنید:
- گزینه Add a New Tag را انتخاب کنید تا یک مجموعه تگ جدید بسازید.
- در منوی Tag Configuration گزینه Choose a tag type را انتخاب کنید.
- از منوی سمت راست گزینه Custom HTML را انتخاب کنید.
- کد JSON-LD که به کمک یکی از ابزارها ساخته بودید را کپی و در صفحه باز شده Paste کنید و گزینه Save را انتخاب کنید.
- در پیام ظاهر شده گزینه Save Tag را انتخاب کنید، یک نام برای تگ خود انتخاب کنید و Save را مجددا انتخاب کنید.
- در این مرحله باید یک Trigger تعریف کنید. تریگر این امکان را میدهد تا در مورد نحوه اجرا شدن تگ ایجاد شده، خصوصیاتی مانند اینکه کجا و چگونه اجرا شود، تعریف کنید. برای این کار روی گزینه Triggers و سپس New کلیک کنید.
- عبارت Choose a trigger type را انتخاب و سپس روی گزینه Page View کلیک کنید. این گزینه تگ را مجبور میکند که هنگام بازدید از صفحه فعال شود. به این ترتیب وقتی رباتهای خزنده گوگل وارد صفحه شوند و آن را ایندکس کنند، تگ اسکیما فعال و توسط رباتها خوانده میشود.
- در این مرحله باید انتخاب کنید که این تگ روی تمام صفحهها فعال شود یا فقط روی بعضی صفحات خاص؛ که بسته به نیاز خود یکی از گزینههای All Page Views و یا Some Page Views را انتخاب کنید.
- از منوی سمت چپ صفحه گزینه Tags را انتخاب کنید و روی نام تگی که ساختید کلیک کنید.
- گزینه Choose a trigger to make this tag fire را انتخاب کنید.
- از بین تریگرها، تریگری که ساخته بودید را انتخاب کنید و روی Save کلیک کنید.
- گزینه Submit و سپس Publish را انتخاب کنید.
- در پنجره باز شده نام و توضیحات موردنیاز را وارد کنید و Continue را انتخاب کنید.
اکنون اسکیما به سایت شما اضافه شده و بعد از هر بازدید، تگ HTML مربوط به آن فعال میشود.
جمعبندی
اسکیما یک چهارچوب است که قرار دادن اطلاعات در آن باعث نظم و درک و تفسیر بهتر آن میشود. در واقع اسکیما یک زبان مشترک بین طراحان سایت و موتورهای جستجو است که با اسکیما مارک آپ (Schema markup) میتوان به گوگل و سایر موتورهای جستجو به درک بهتر محتوای صفحات سایت کمک کرد. شما تقریبا میتوانید برای اکثر محتویات سایت خود، اسکیما تعریف کنید. بخشهایی مانند مقالات، معرفی محصول، رویدادها و سوالات متداول از معمولترین قسمتهایی هستند که اسکیما در آنها استفاده میشود.
اسکیما در سئو نیز به دلیل افزایش نرخ کلیک و بهبود تجربه کاربری تاثیر مثبت زیادی دارد. در این مقاله به طور کامل به پاسخ به پرسش اسکیما چیست، نحوه ساخت و استفاده از آن پرداختیم. توجه داشته باشید که بسیاری از صاحبان وبسایتها از این ابزار فوقالعاده استفاده نمیکنند و از اینکه چگونه اسکیما سئو سایت را تحت تاثیر قرار میدهد بیخبرند، بنابراین توجه به آن میتواند بهبود چشمگیری در جایگاه شما در نتایج جستجو ایجاد کند.